Octopart
Octopart is a search engine for electronic parts. They used my assistance implementing UI/UX design for a handful of new features on their service, as well as redesigning their blog. Here I describe my process in designing a feature that allows users to view CAD models for the parts they have searched, and the blog redesign.
Categories
UI/UX design, electronics search engine, CAD viewing and download feature, blog design, visual design

Contents
CAD Drawings
One of the largest projects I contributed to while working with Octopart was a new feature they were implementing, that allows users to view and download CAD models for some parts.

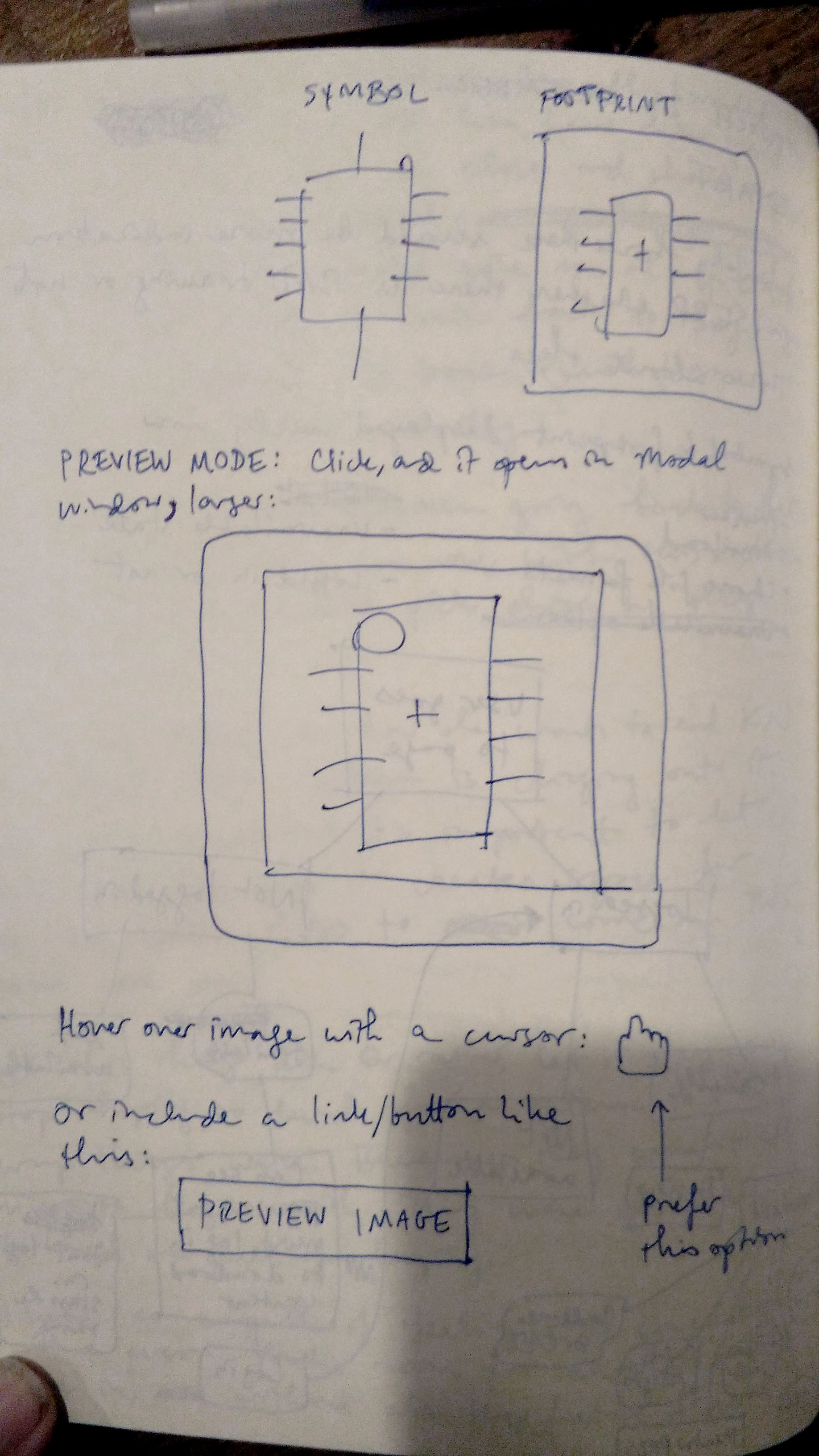
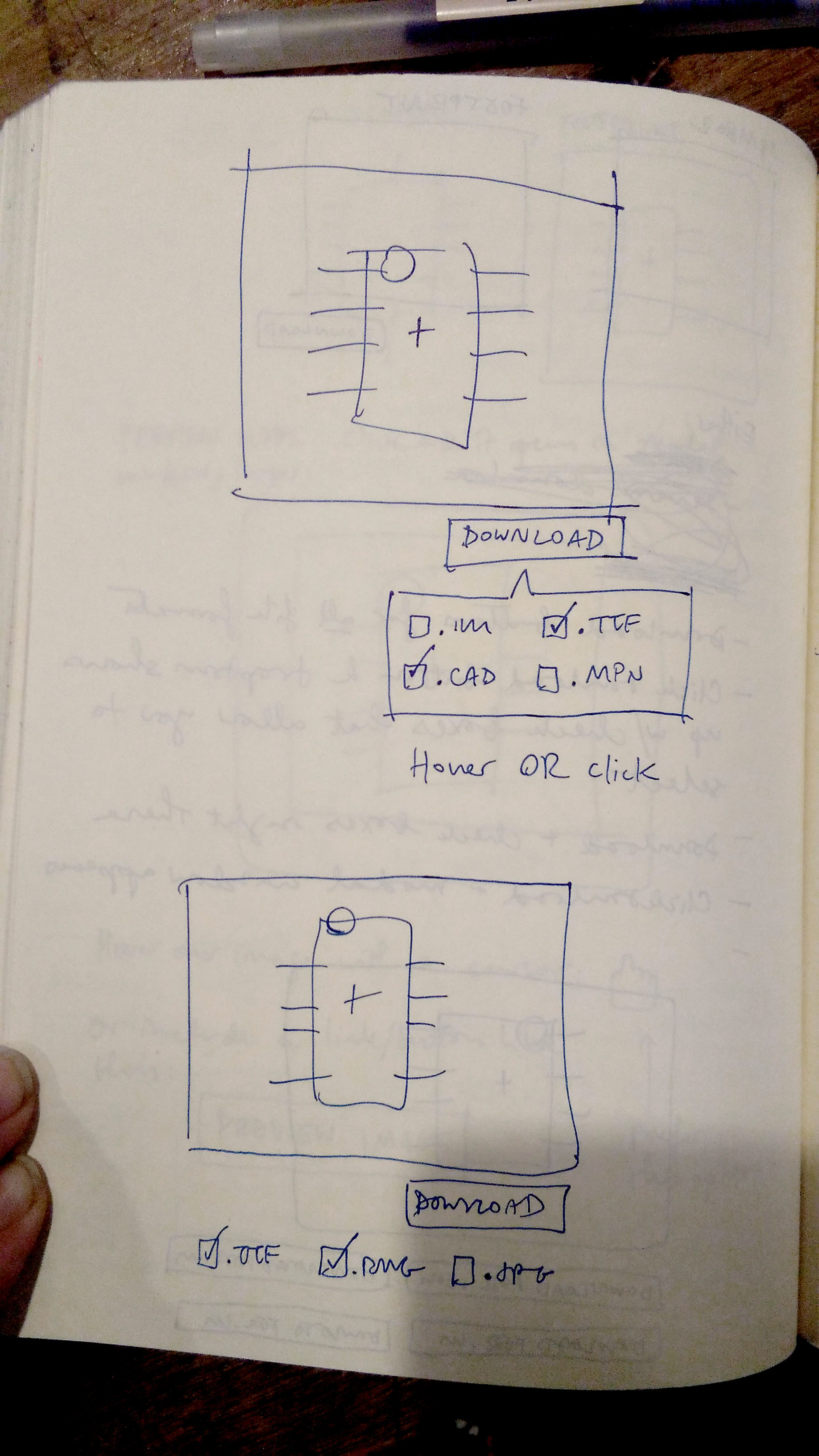
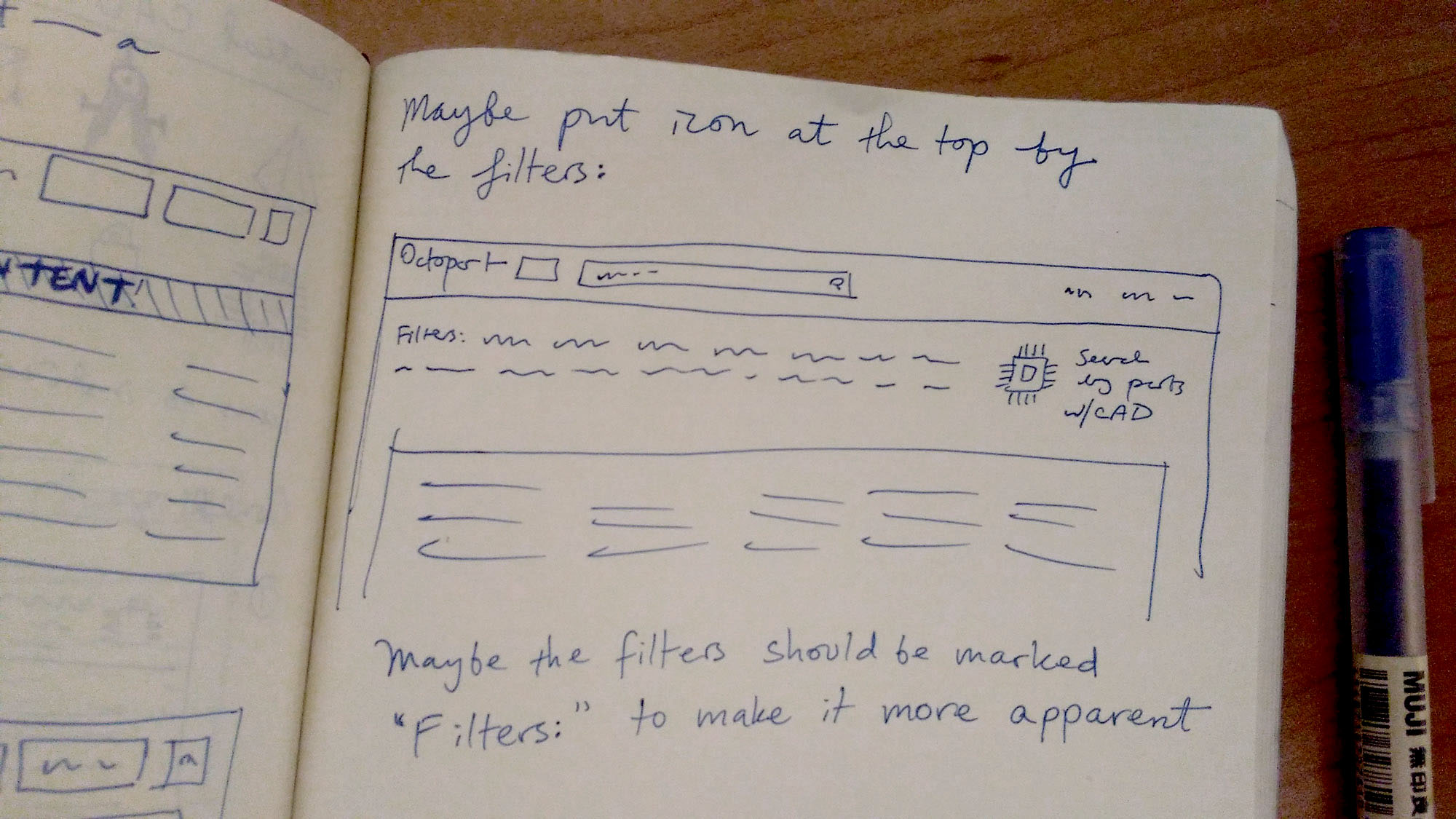
I started the process with lots of sketching. I conversed with the client about what they wanted, and did some preliminary brainstorming and drawing in order to figure out potential directions in which the design could go.



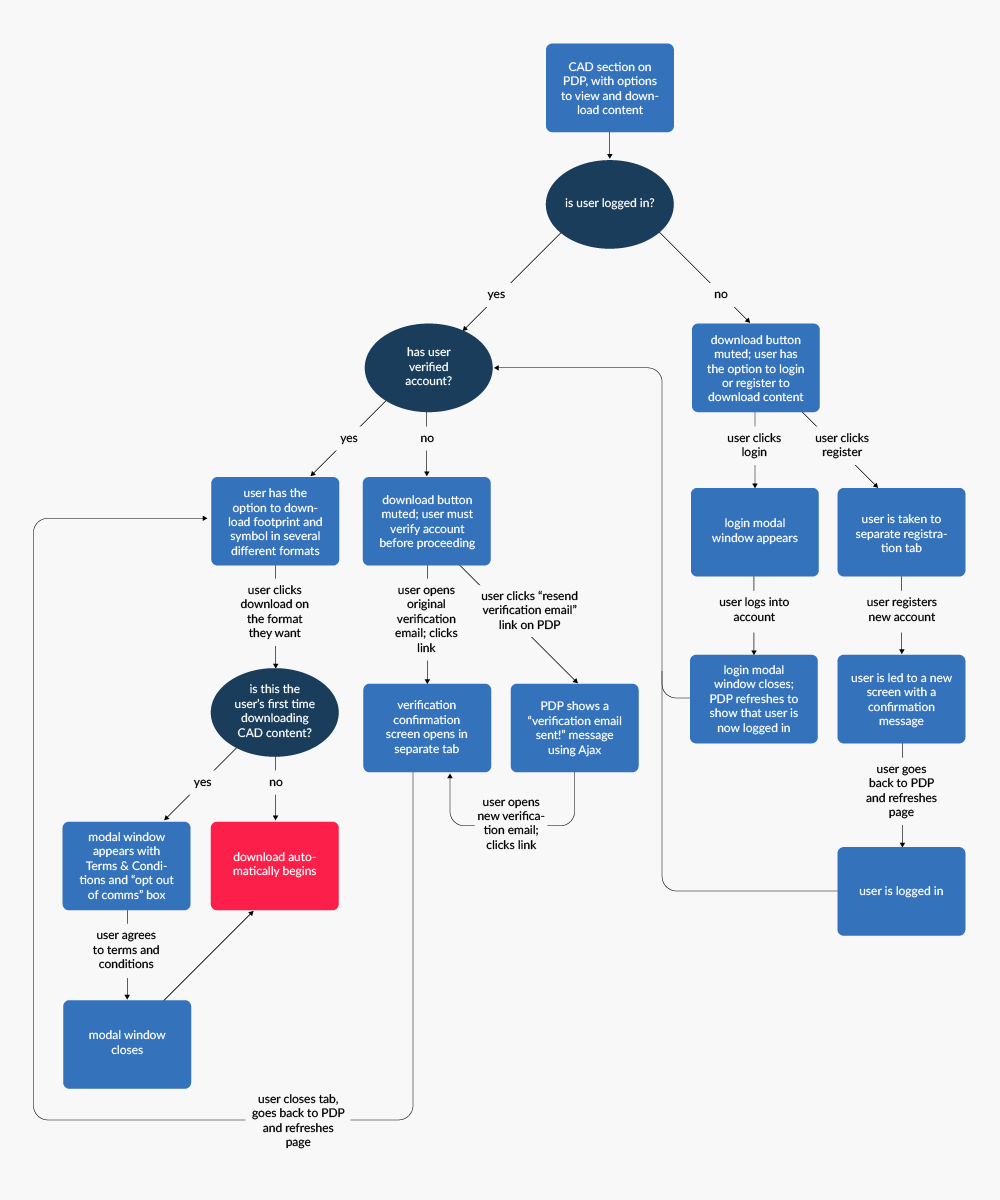
After figuring out every function this feature should have, I organized it all into a user flow diagram, in order to help me figure out which screens and states needed to be designed.

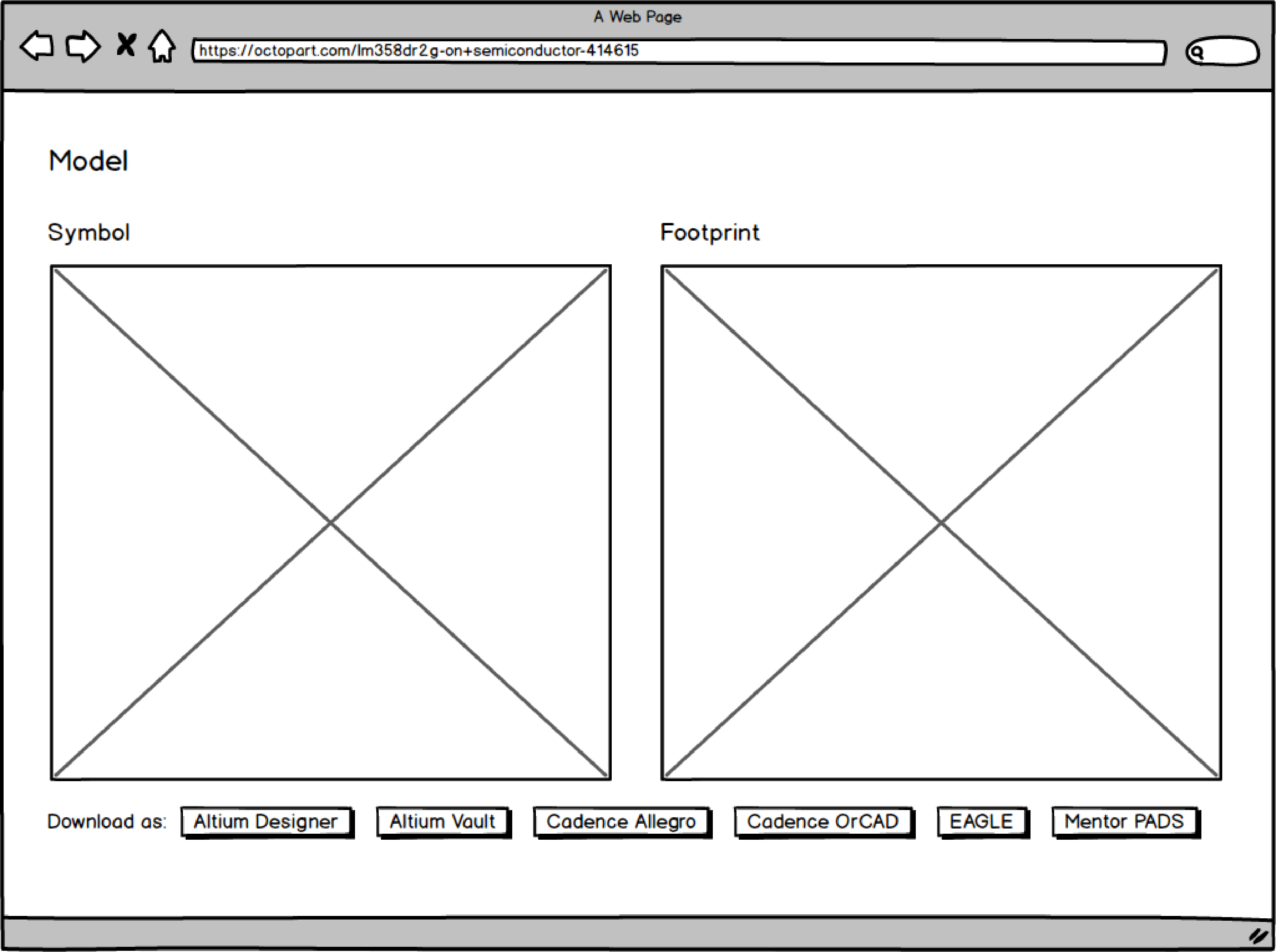
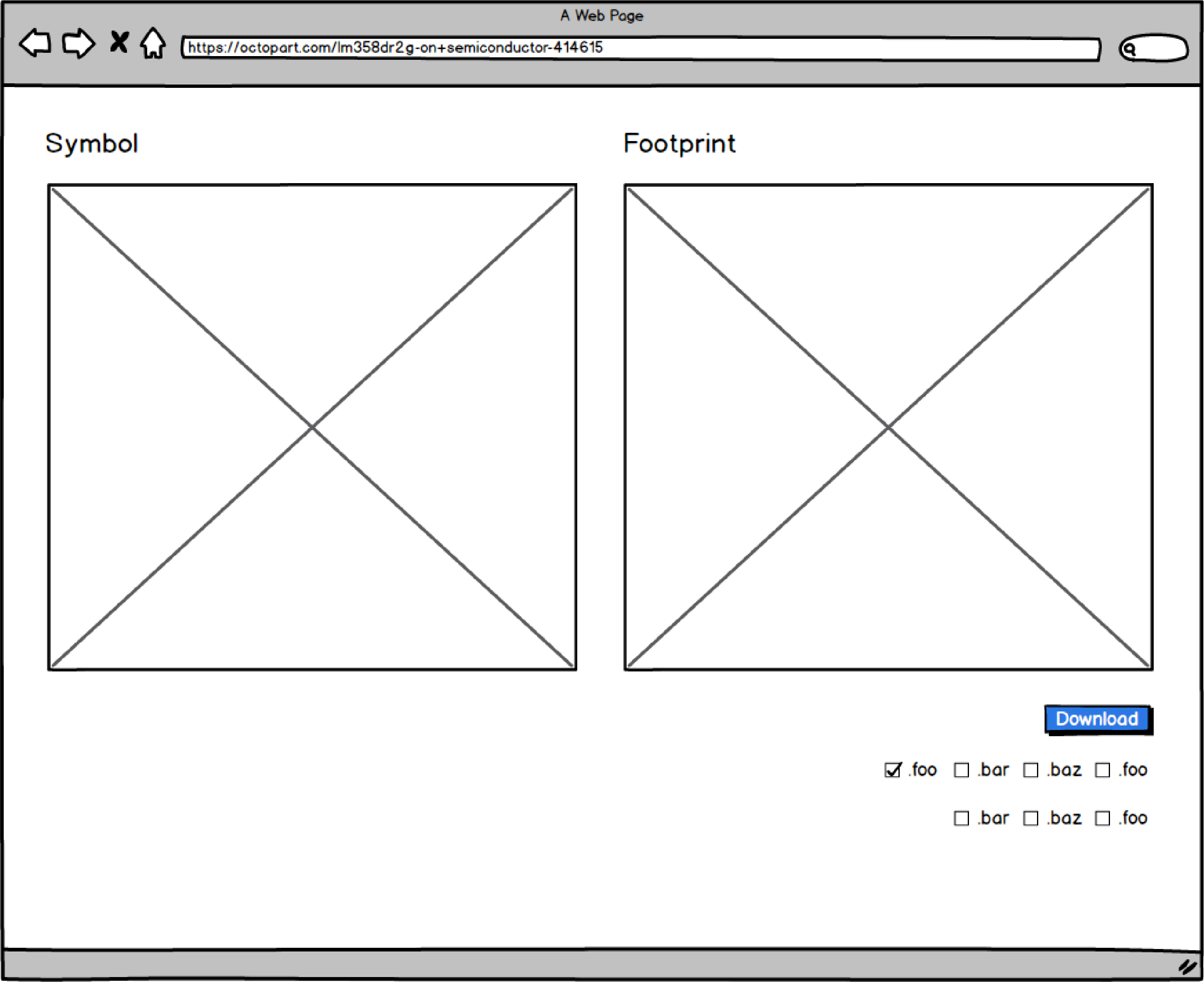
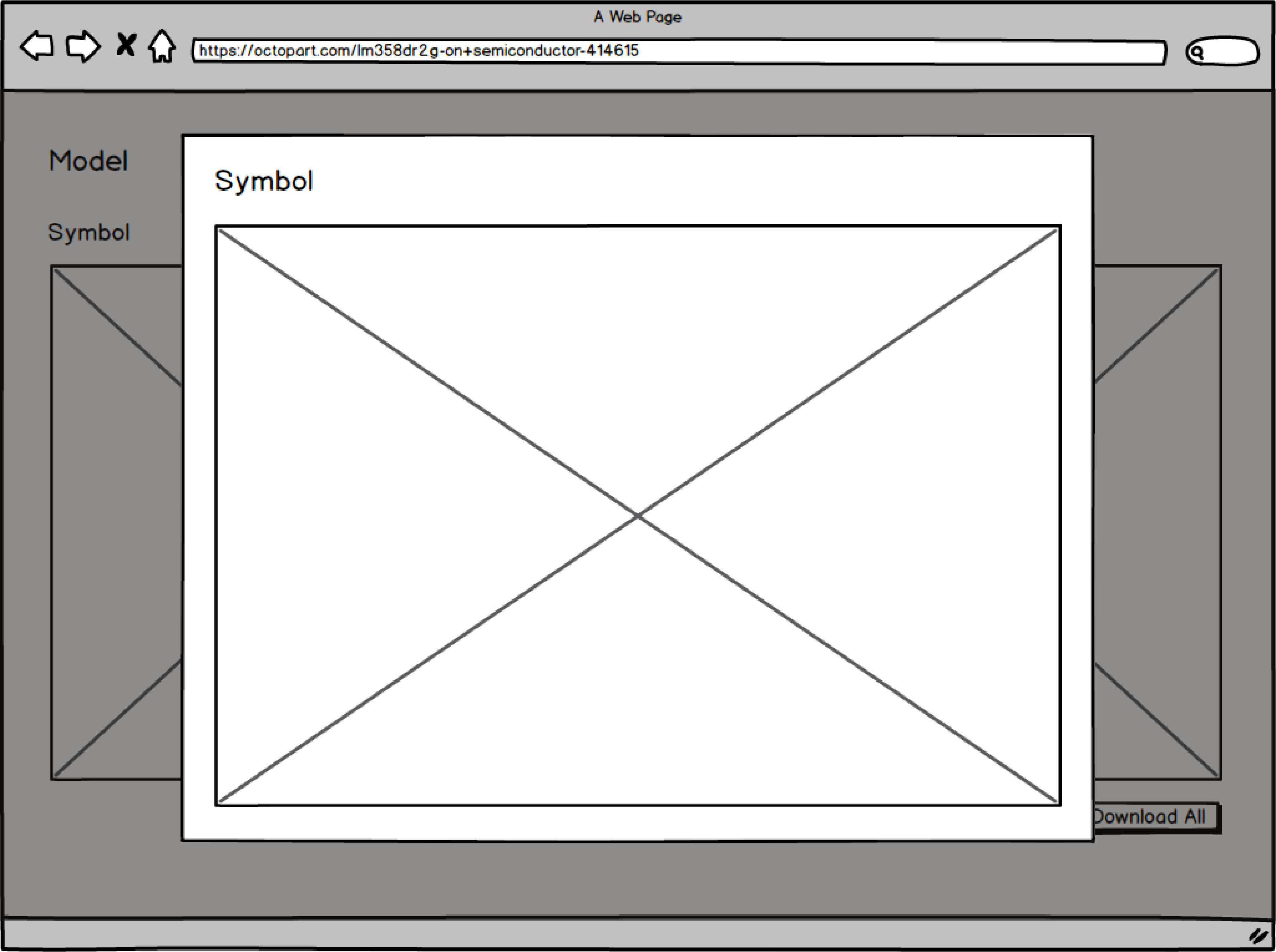
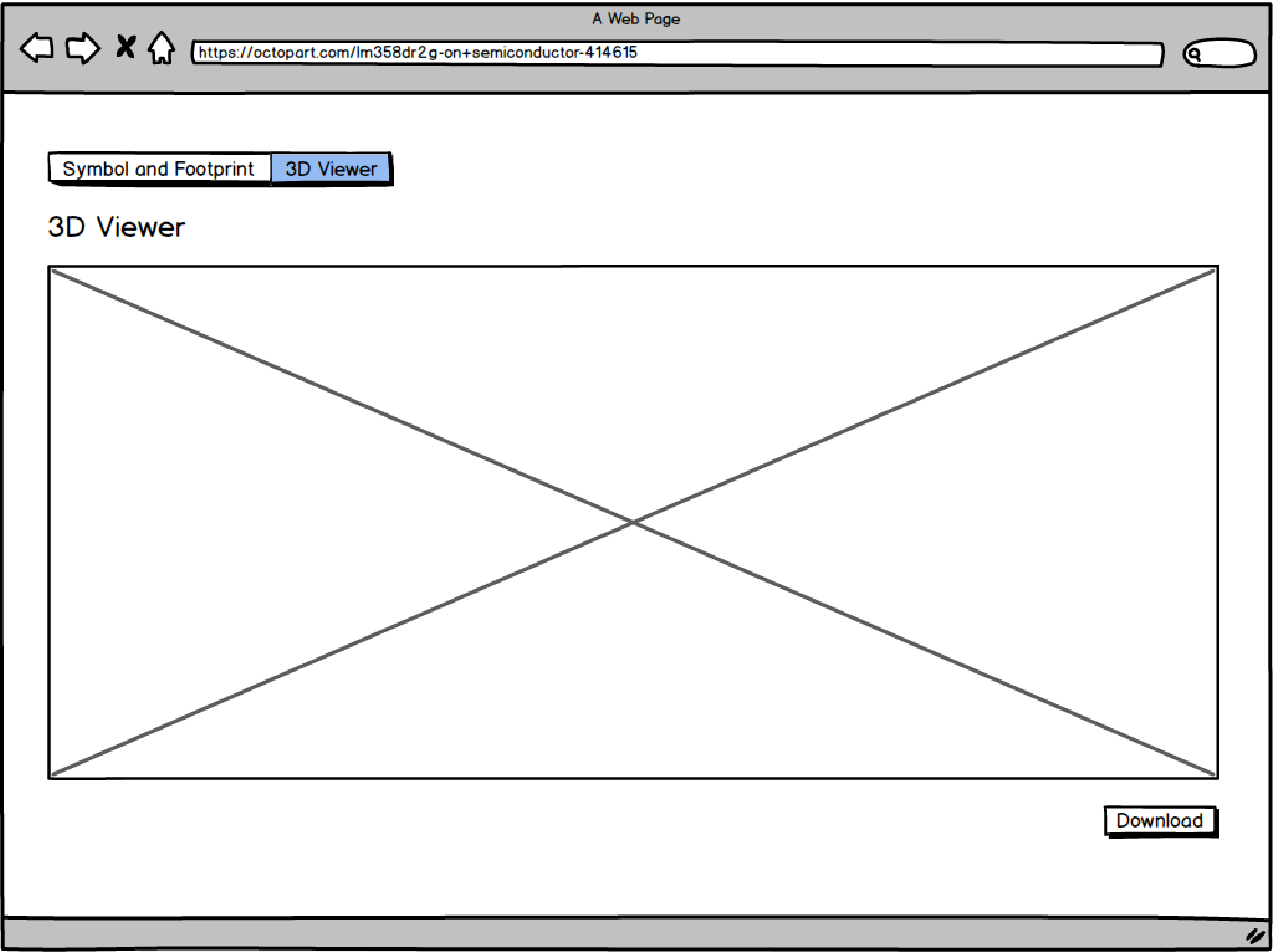
Before beginning the visual design, I made low-fidelity wireframes, illustrating numerous options for how each screen could be laid out. Several are displayed here. Click here to view the full wireframe set.




A minor part of the project also entailed creating an icon to be associated with this feature. I designed an icon resembling an IC chip. We ended up going with the variant on the right, because fewer and longer pins meant it scaled better at small sizes.
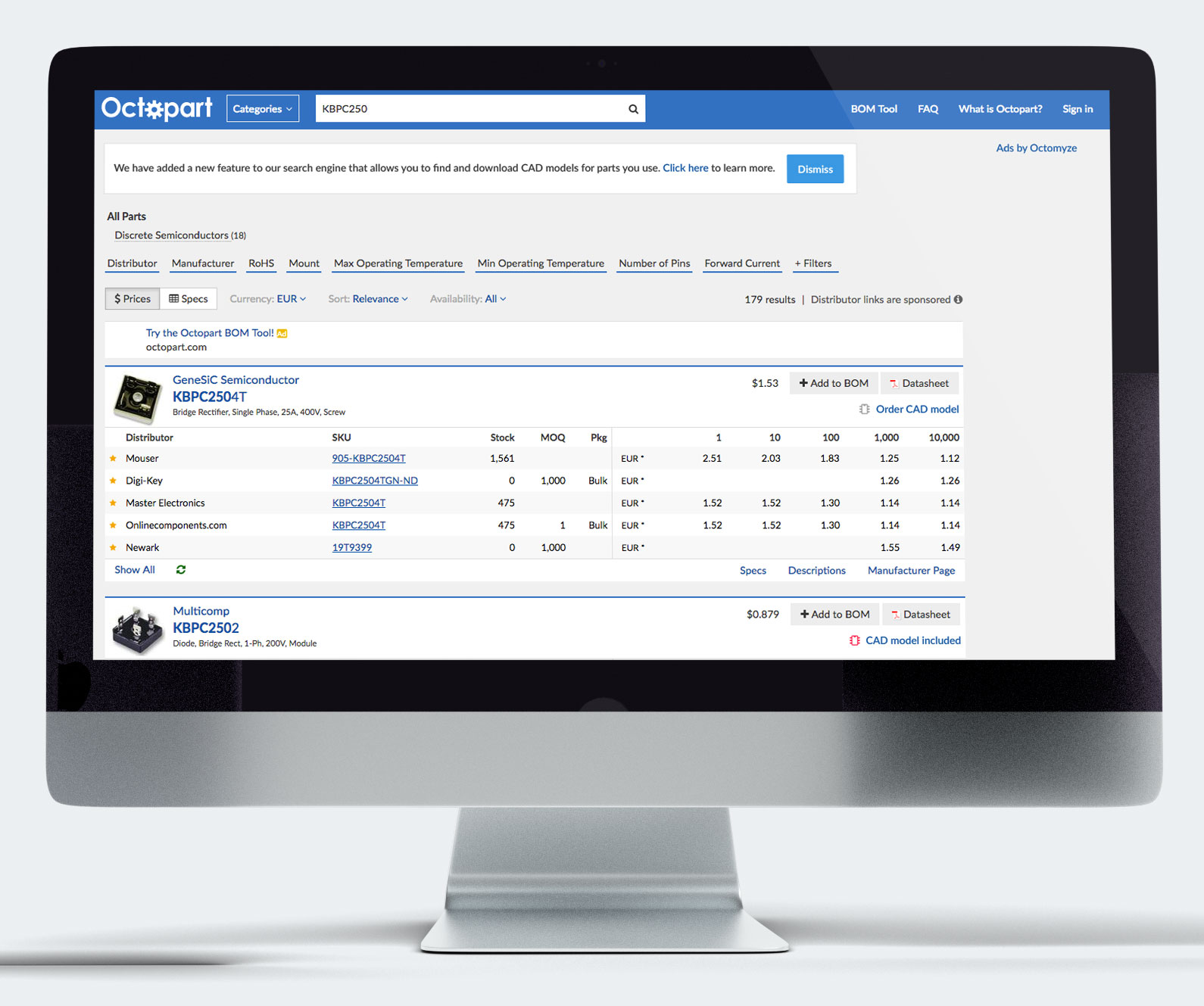
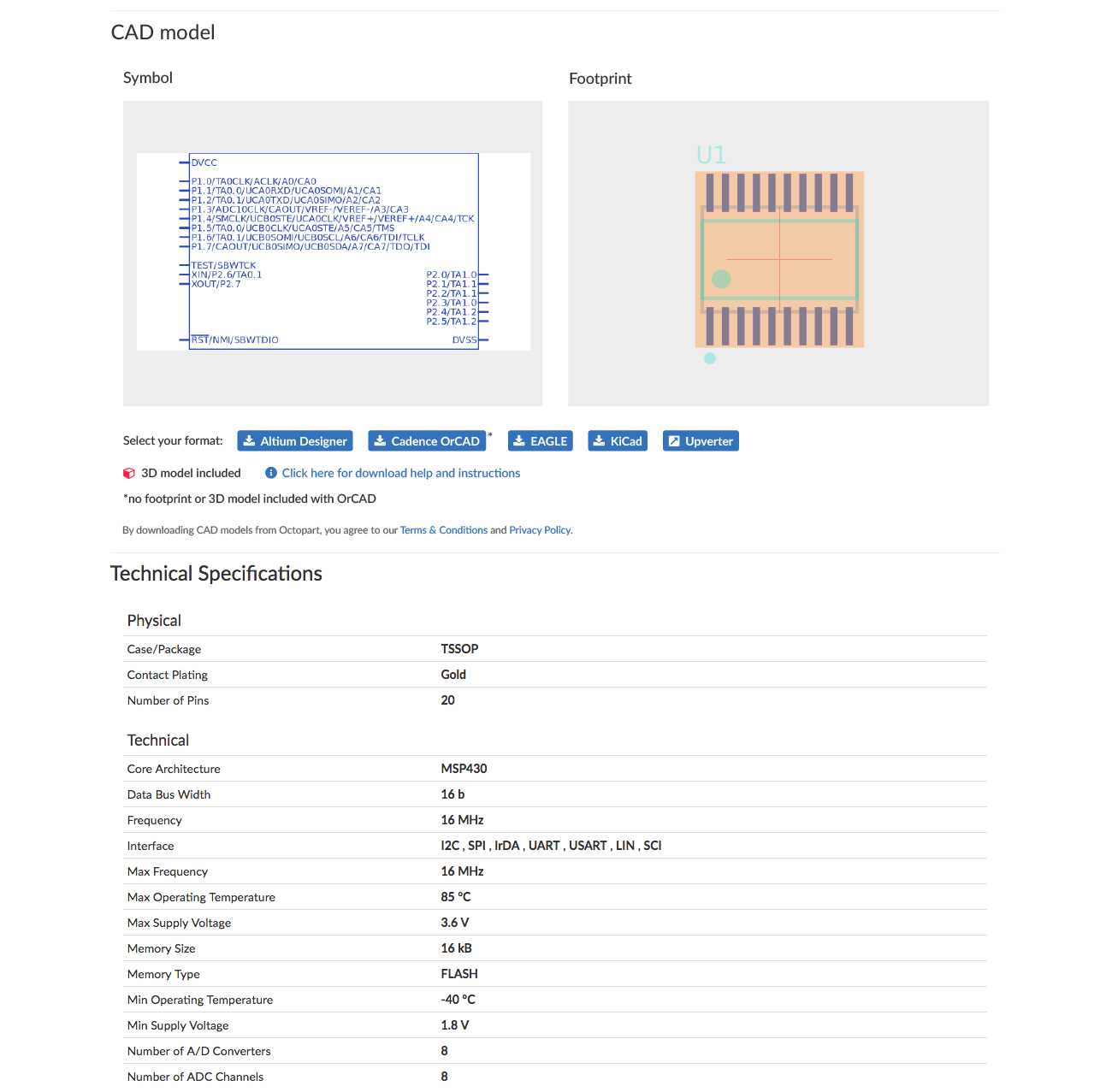
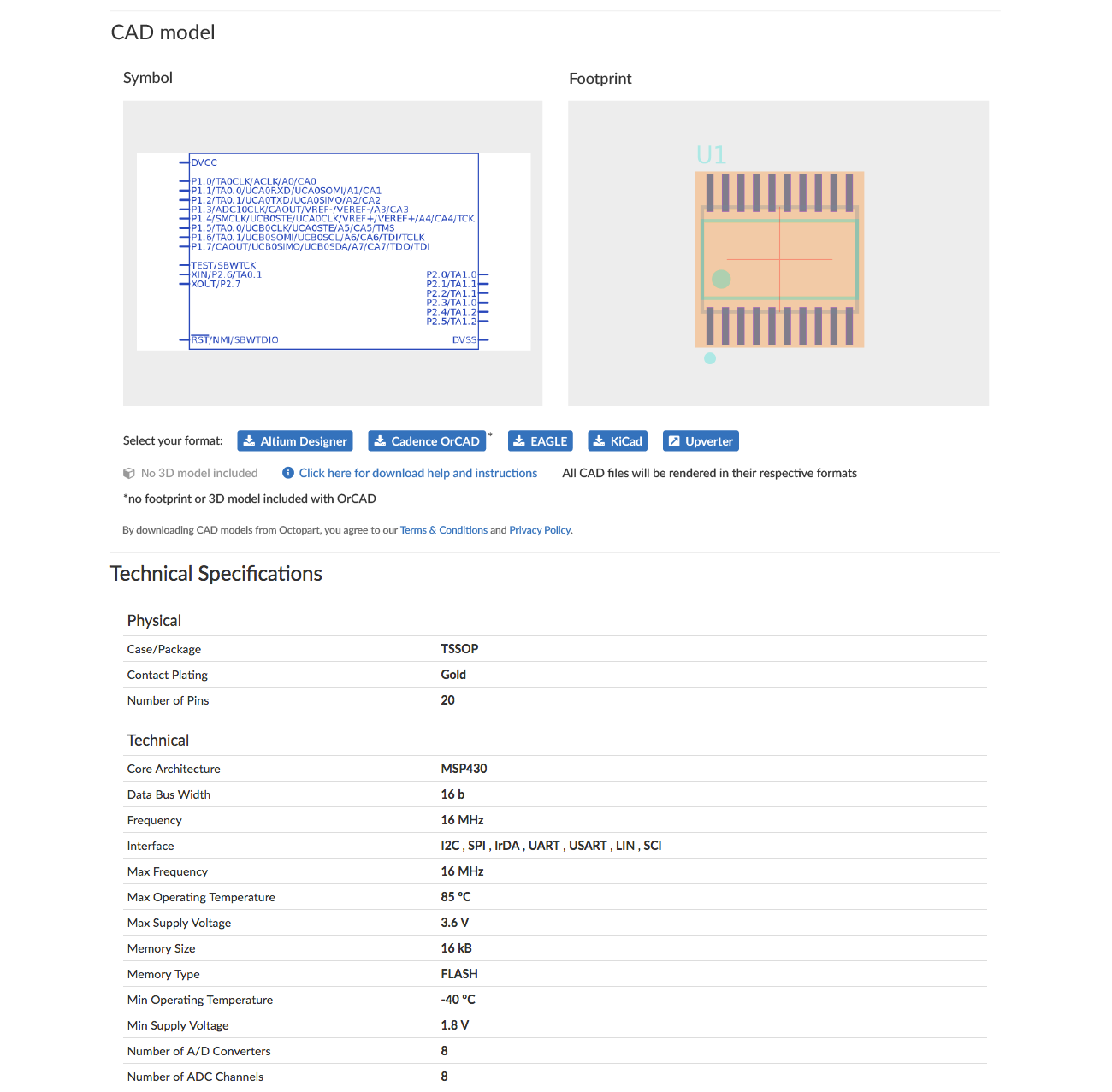
Then it was time for the visual design. I went through many iterations over a period of a month, partially due to numerous small changes in the product requirements. In the end, it looked like this.


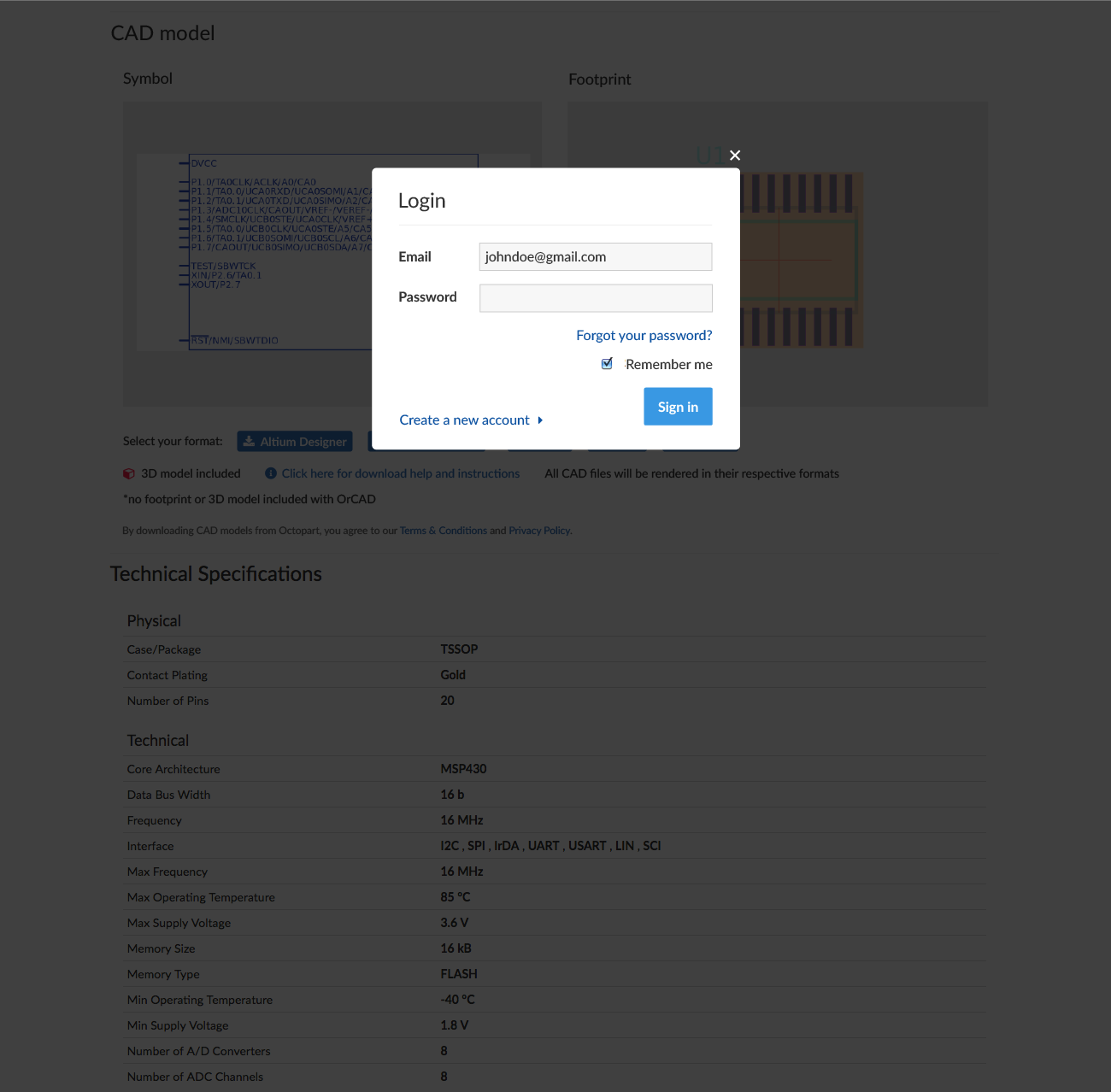
I had to account for many different user states. For example, one of them was the interaction flow when a user isn’t logged in. The user must be logged in in order to download the CAD files. If they aren’t, then upon clicking on one of the download buttons, they are confronted with a login modal.

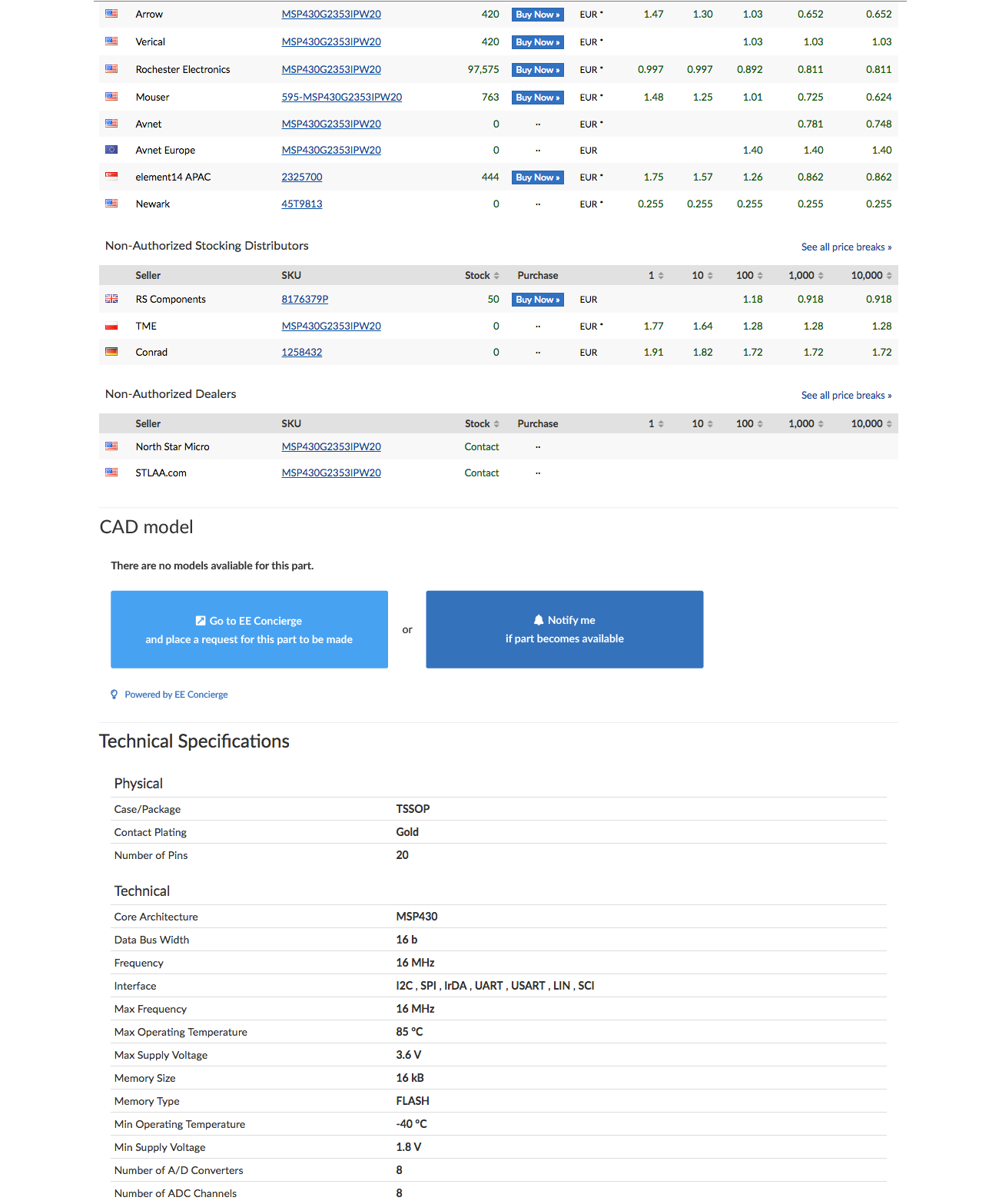
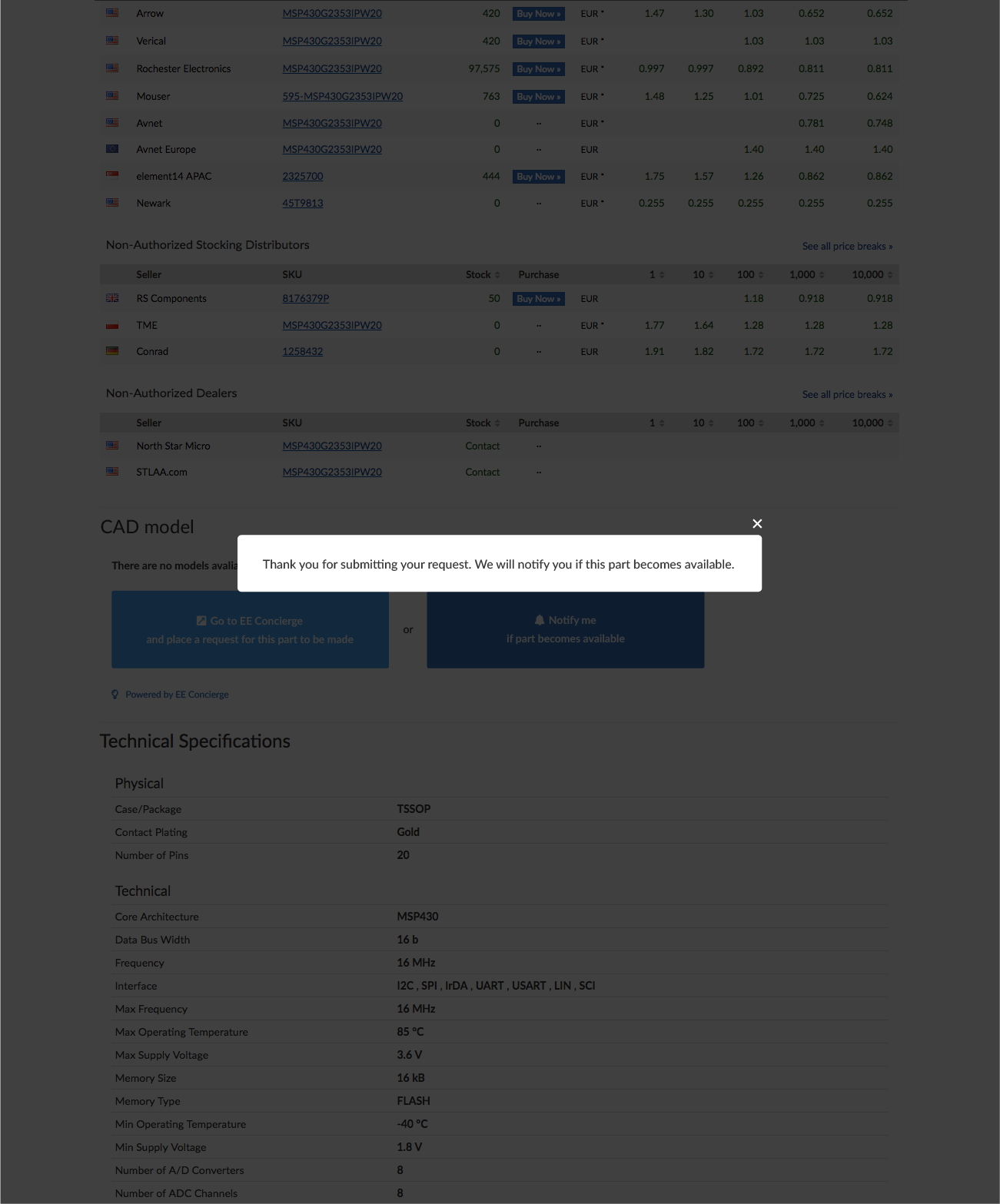
Another state to account for was when a product has no CAD models available. The user is given the option to buy the CAD model off of a partner website called Upverter, or to be notified if a CAD model for that part is made available


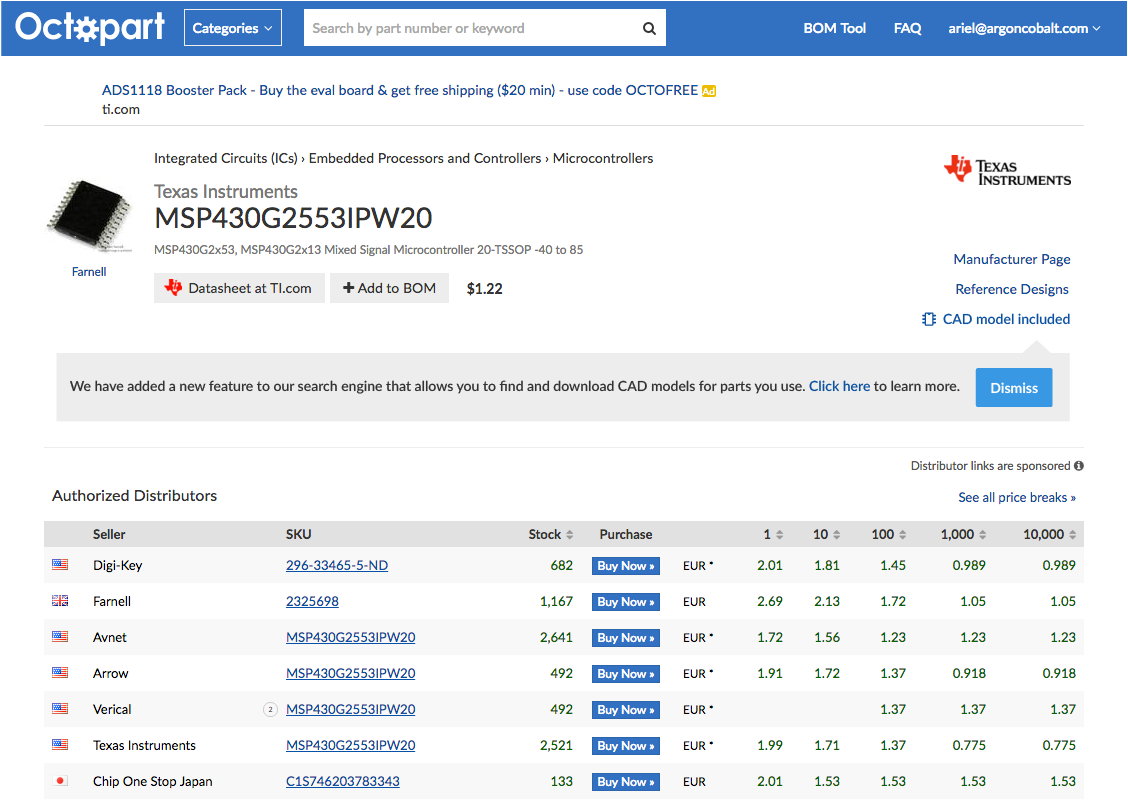
We wanted to call users’ attention to the fact that this feature was now available. I designed small notifications that would pop up on the product page and on the search results page for that part.

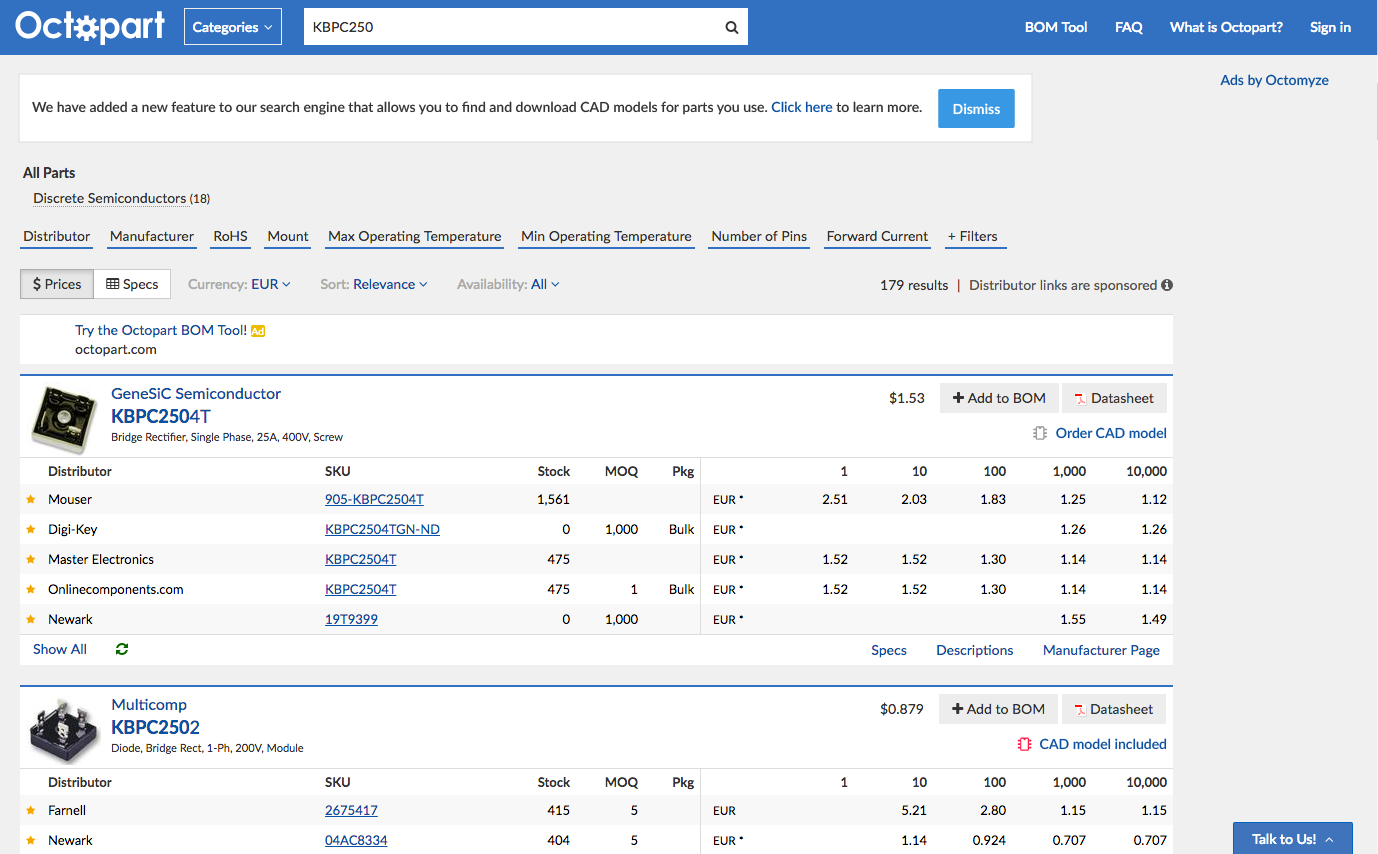
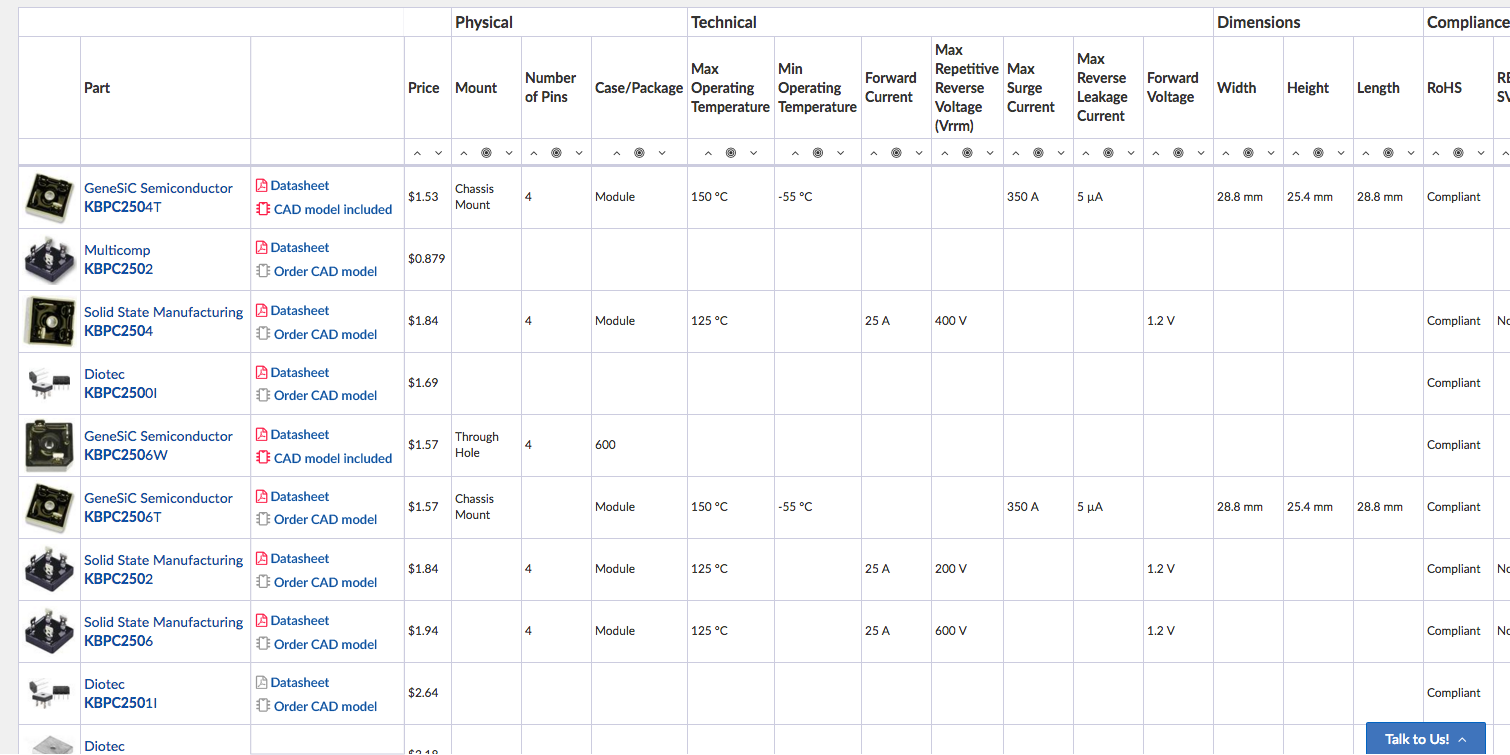
On the search results page, we also needed to distinguish the results that had CAD models from the results that didn’t. The majority of parts don’t have CAD models, so I made the icon hot pink for the ones that do have them, in order to make sure it would definitely be noticeable.


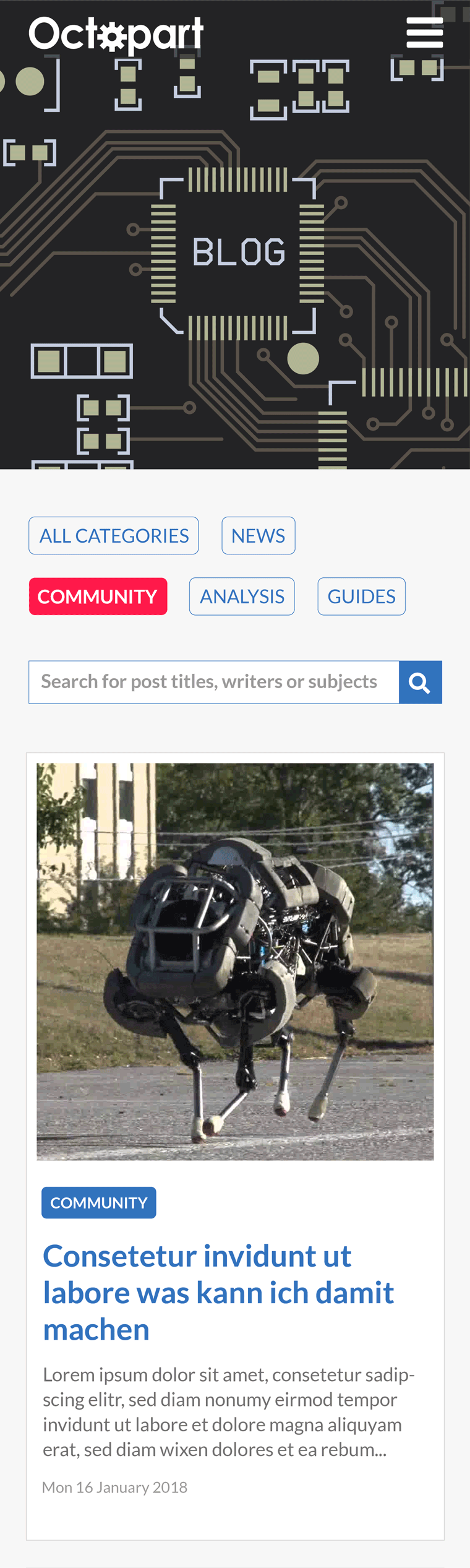
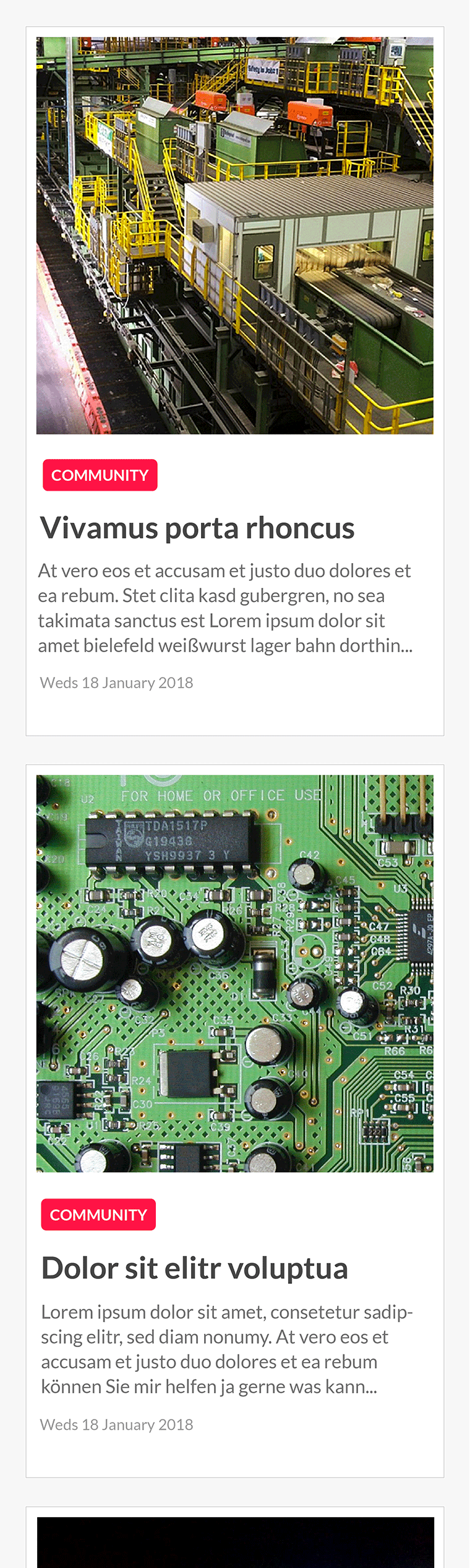
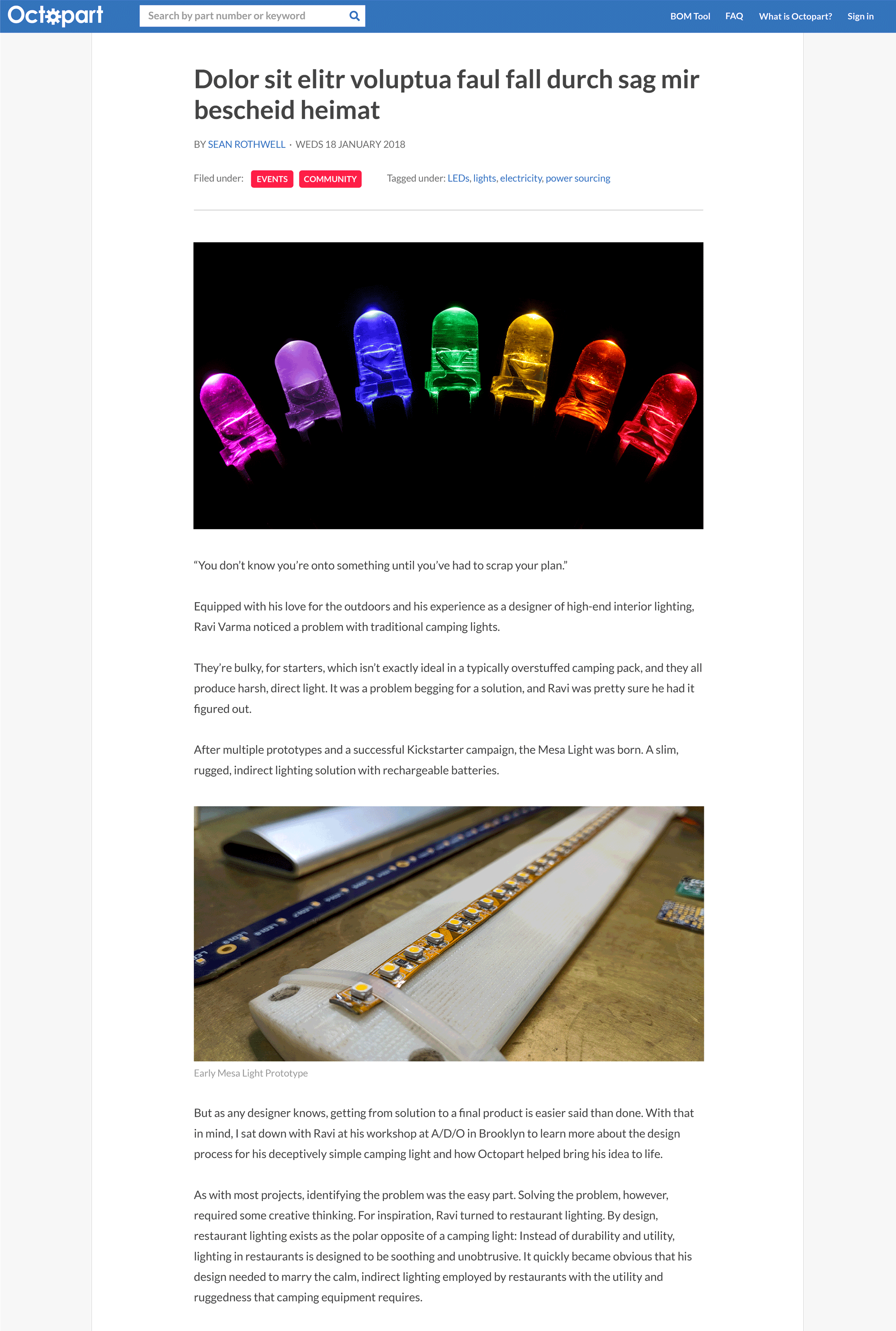
Blog
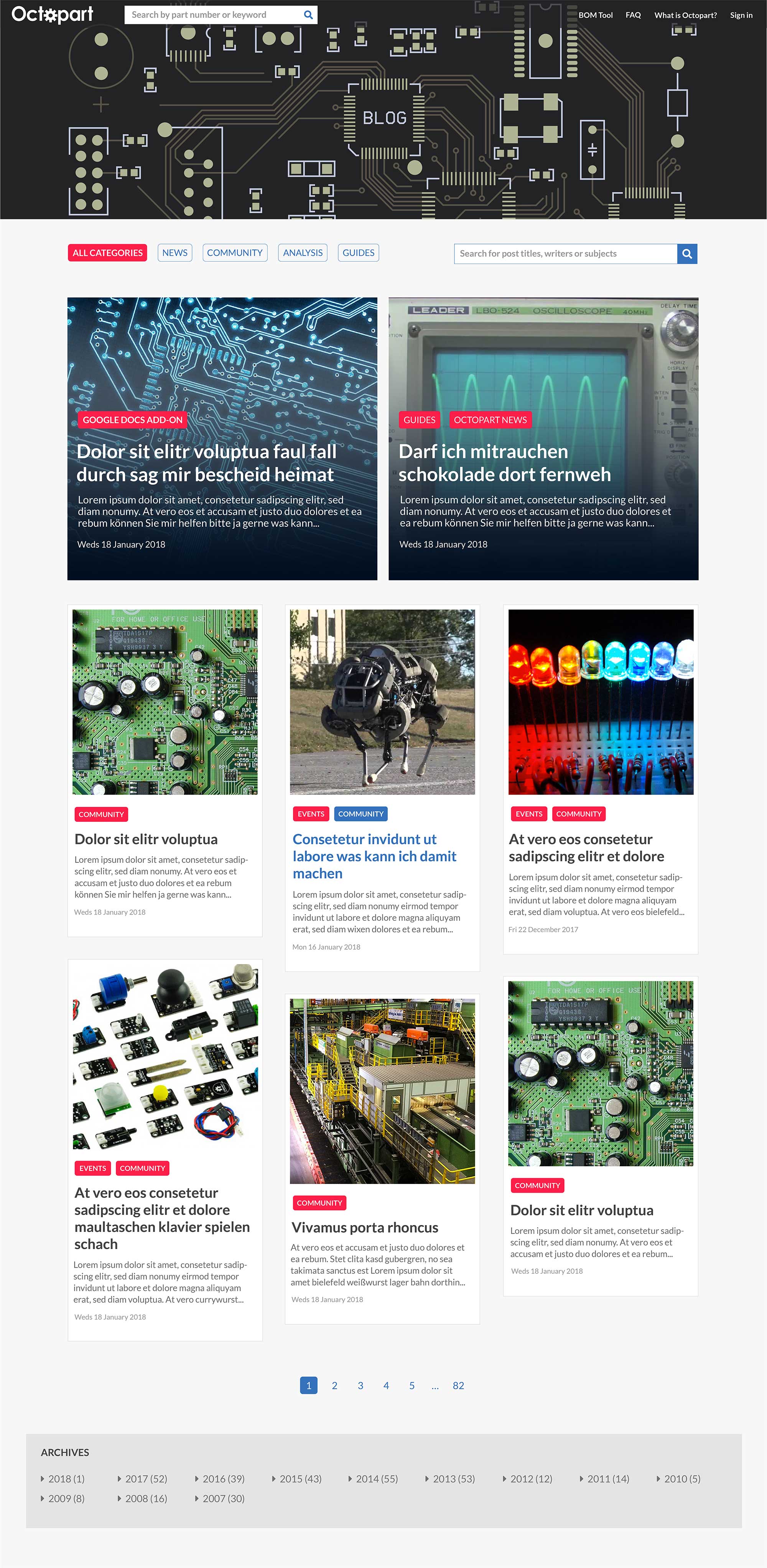
In addition to UI/UX for various features on the search engine, Octopart also had me generate a new design for their blog.

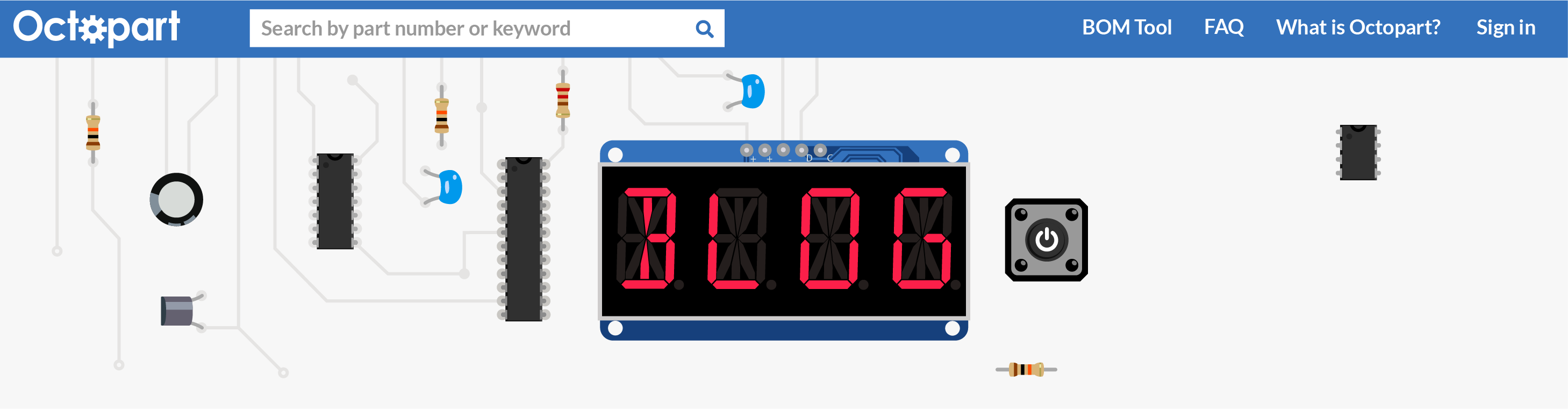
I began with a fun interactive concept for the header— a 7-segment, animated LED display. I illustrated a toggle switch next to it, which users would be able to “press” in order to make the letters on the display blink.

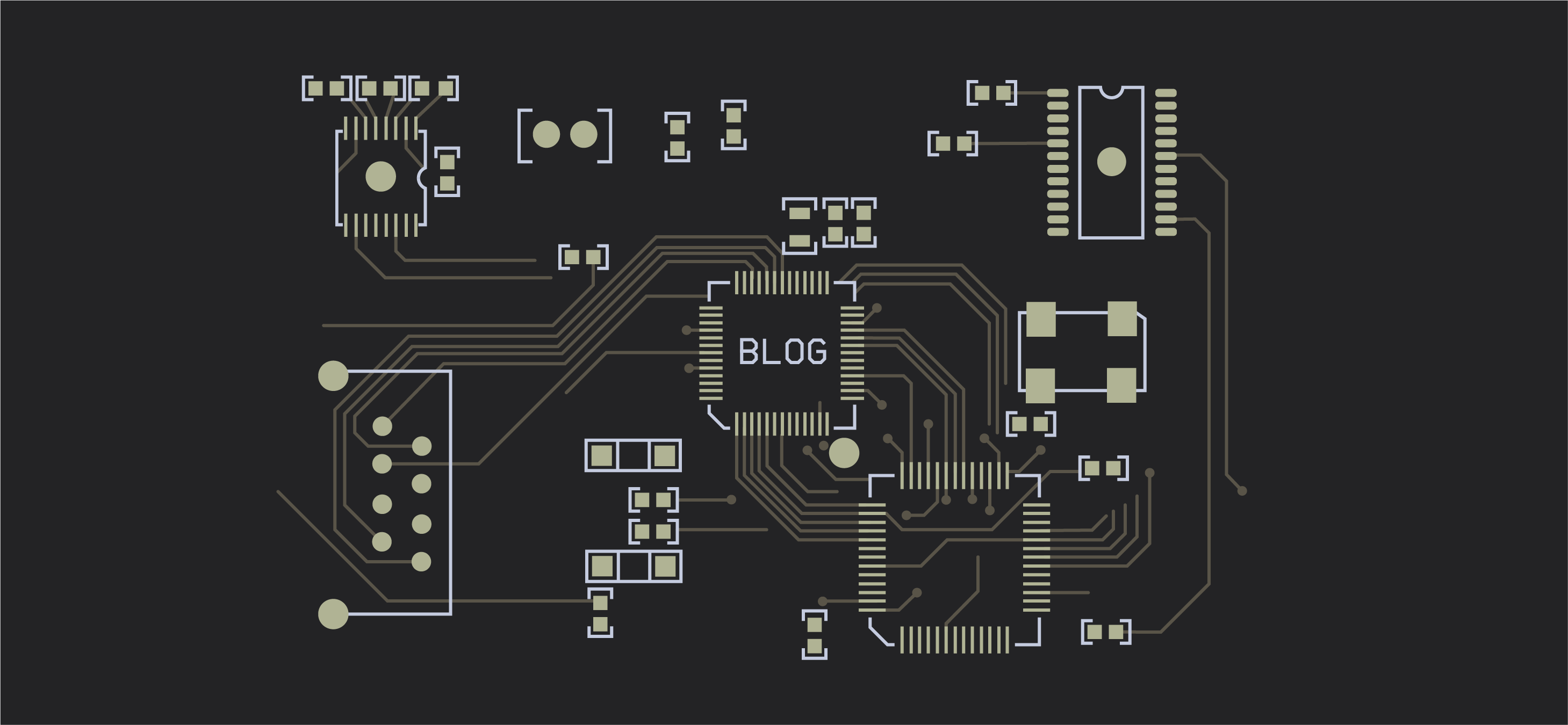
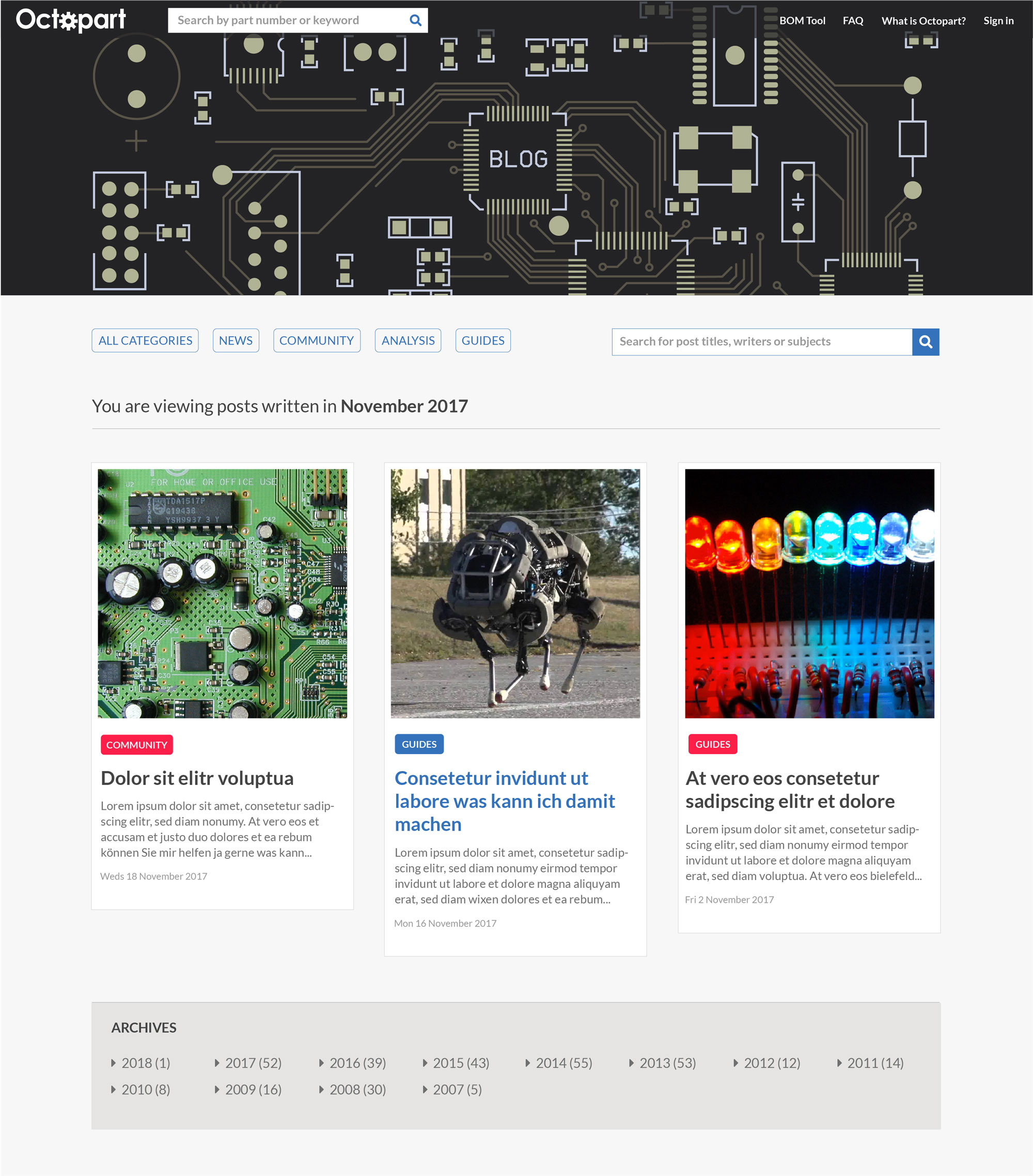
The engineers involved in the project eventually intervened, saying that it looked too hobbyist, and the company dealt more with industrial-grade parts. In response, I produced a static header illustration that looked like a manufactured circuit board. As a non-engineer, one of the challenges of this process was “designing” a circuit that would look accurate. Many of Octopart’s users are engineers, and I didn’t want to create an illustration that they would recognize was obviously inaccurate. In order to mitigate this, I used many reference photos of existing circuit boards.

We ended up making the illustration less tall so that it wouldn’t take up too much screen space.

There were many states that needed to be designed—search results by author or subject, archive pages, category pages, mobile responsive states, and so on.