Spokehub
Spokehub is a design studio and hub based in Berlin. After going through several designers, they brought me on to finish the project of redoing their website and social media platform for their extended network of artists, designers, and makers. I ended up starting most of it from scratch, while sticking to some of the elements in the existing visual design comps.
Categories
UI/UX design, design studio, user forum, web development, web app

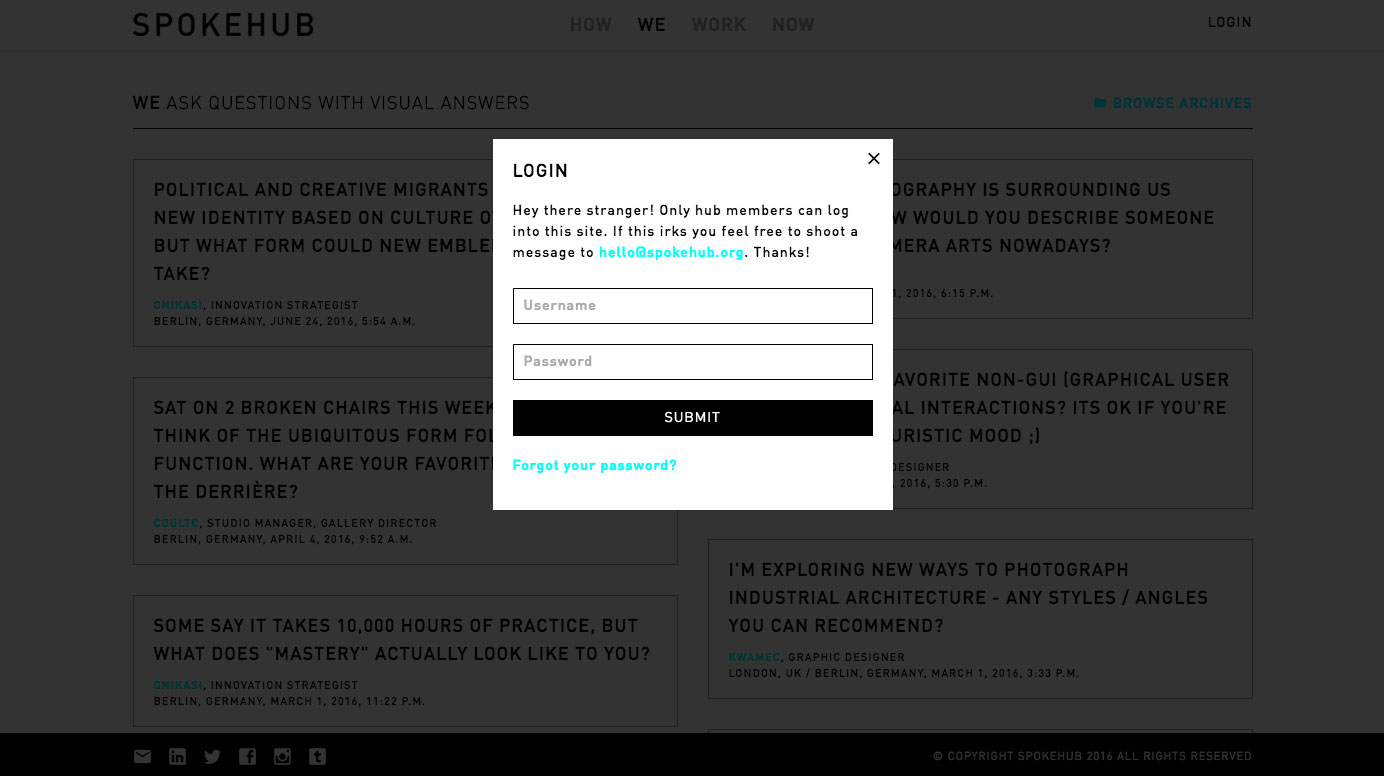
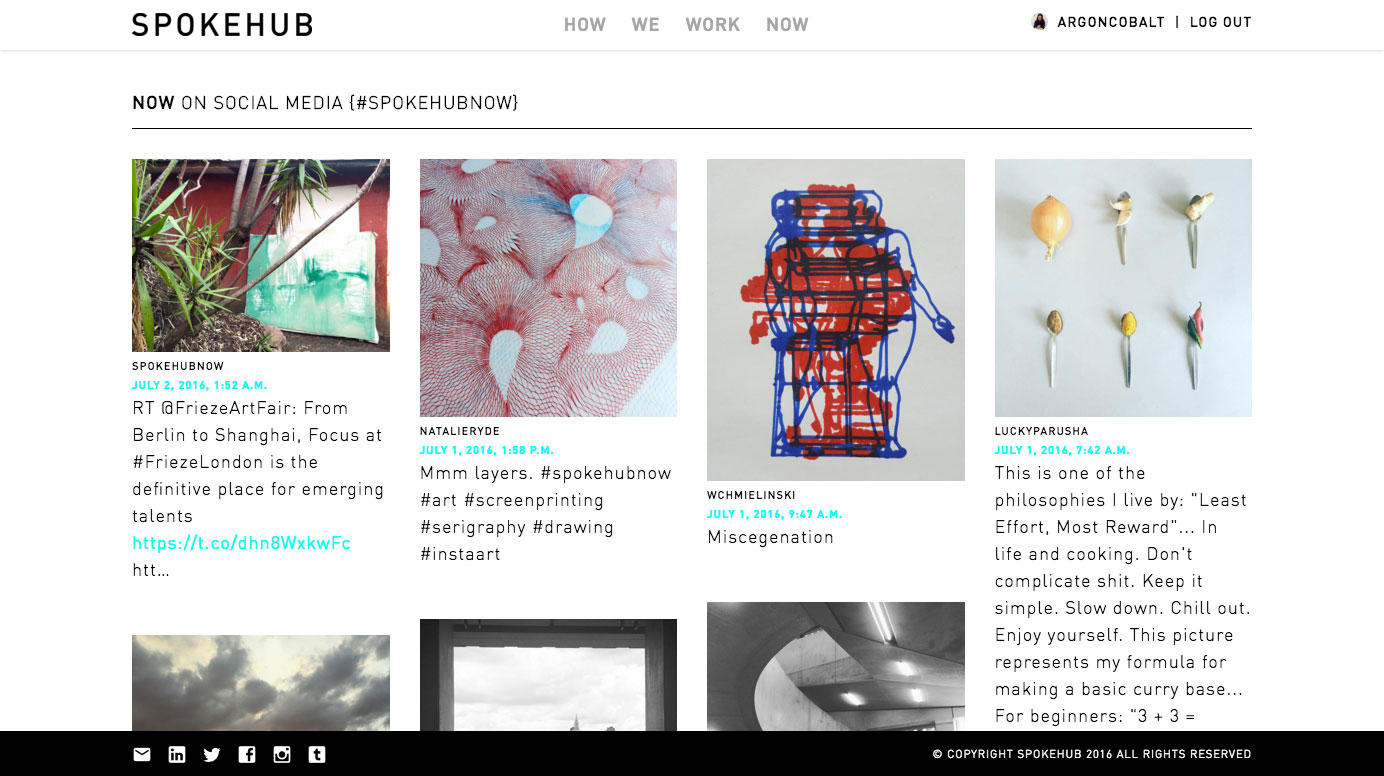
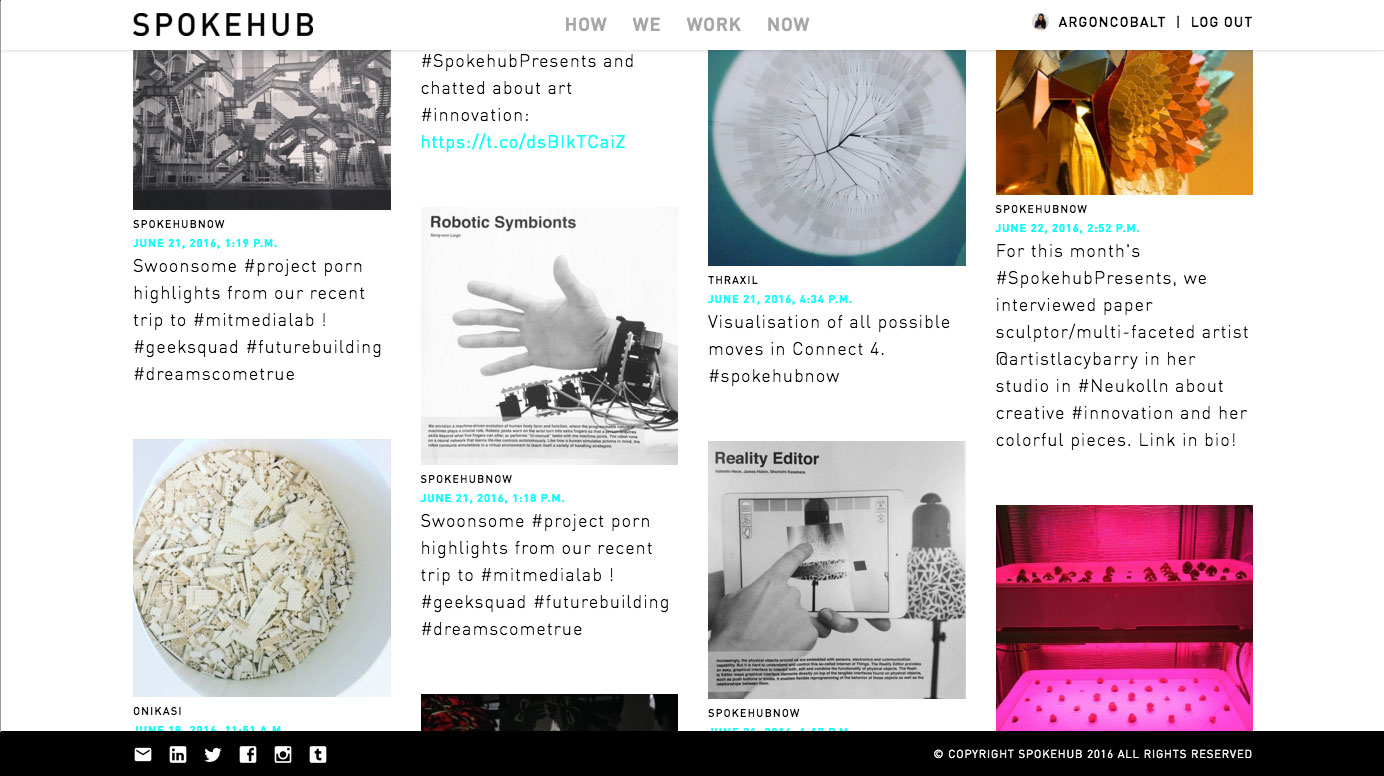
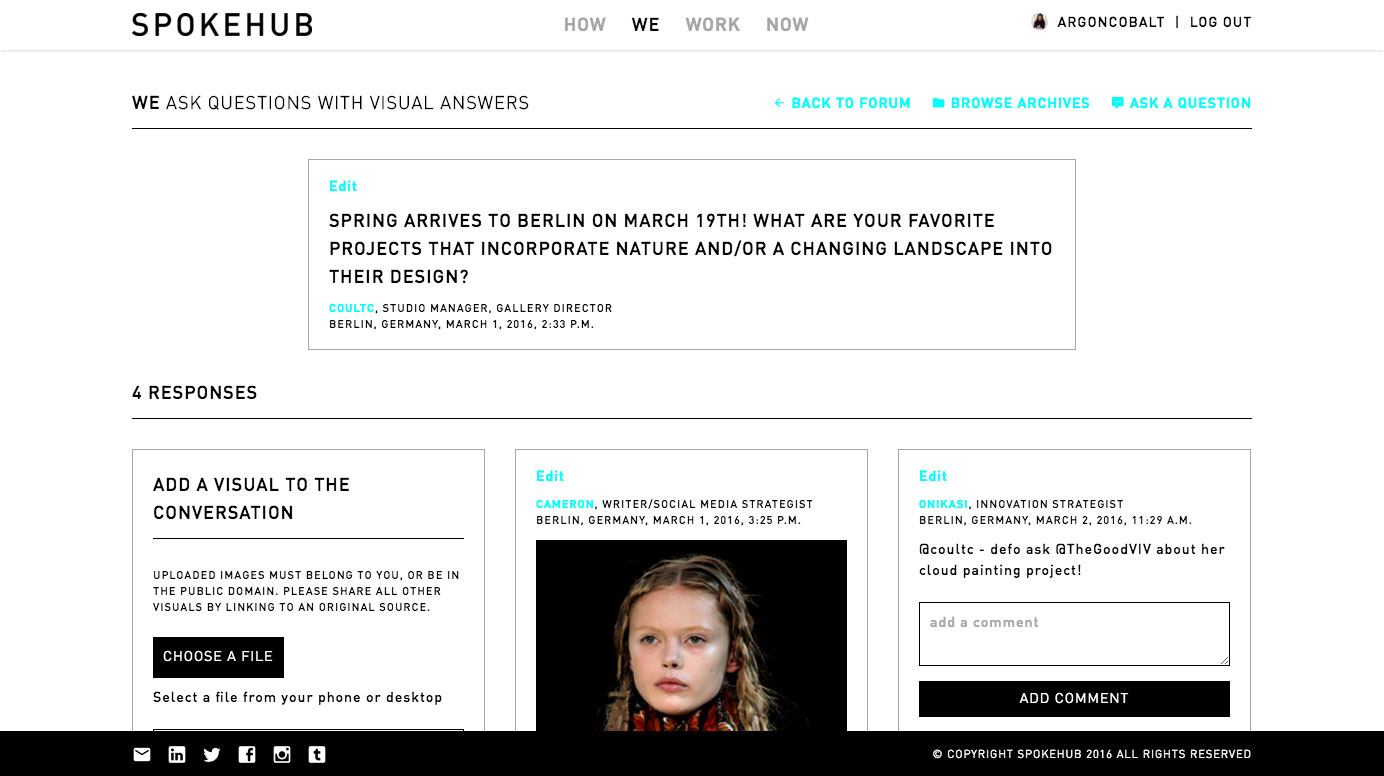
The website functions both as a portfolio of Spokehub’s case studies and a branding document that gives viewers a sense of Spokehub’s identity. This is accomplished through several main components: case studies, a mission statement, a live feed showing Instagram and Twitter posts from members of the hub hashtagged #spokehubNOW, and a social media forum where hub members can log in, ask questions, and generate discussions with visually driven responses. Thus, this project was unique in that it was both product design, due to the social media app component, and brochure design.


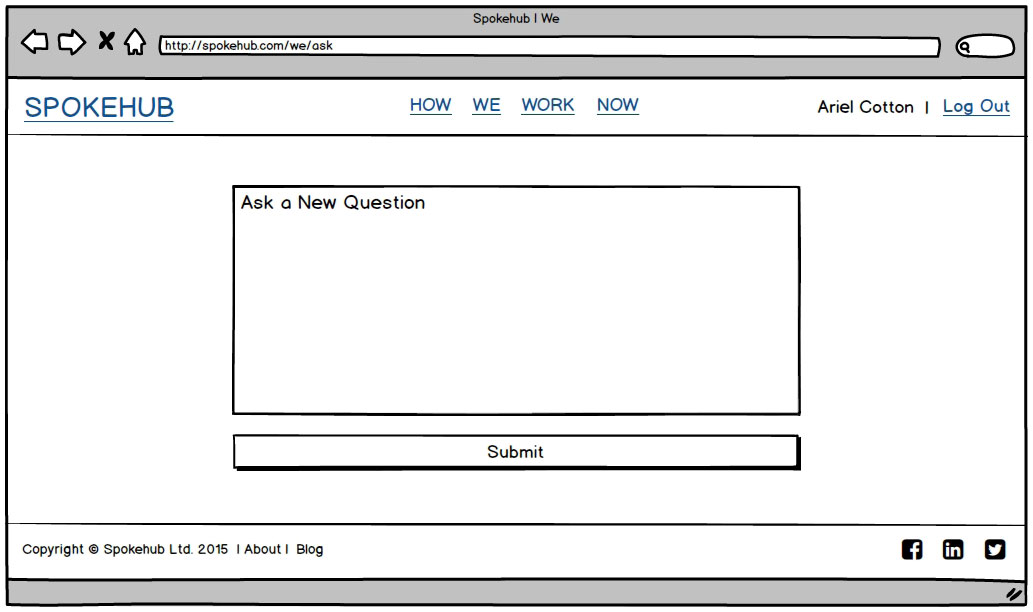
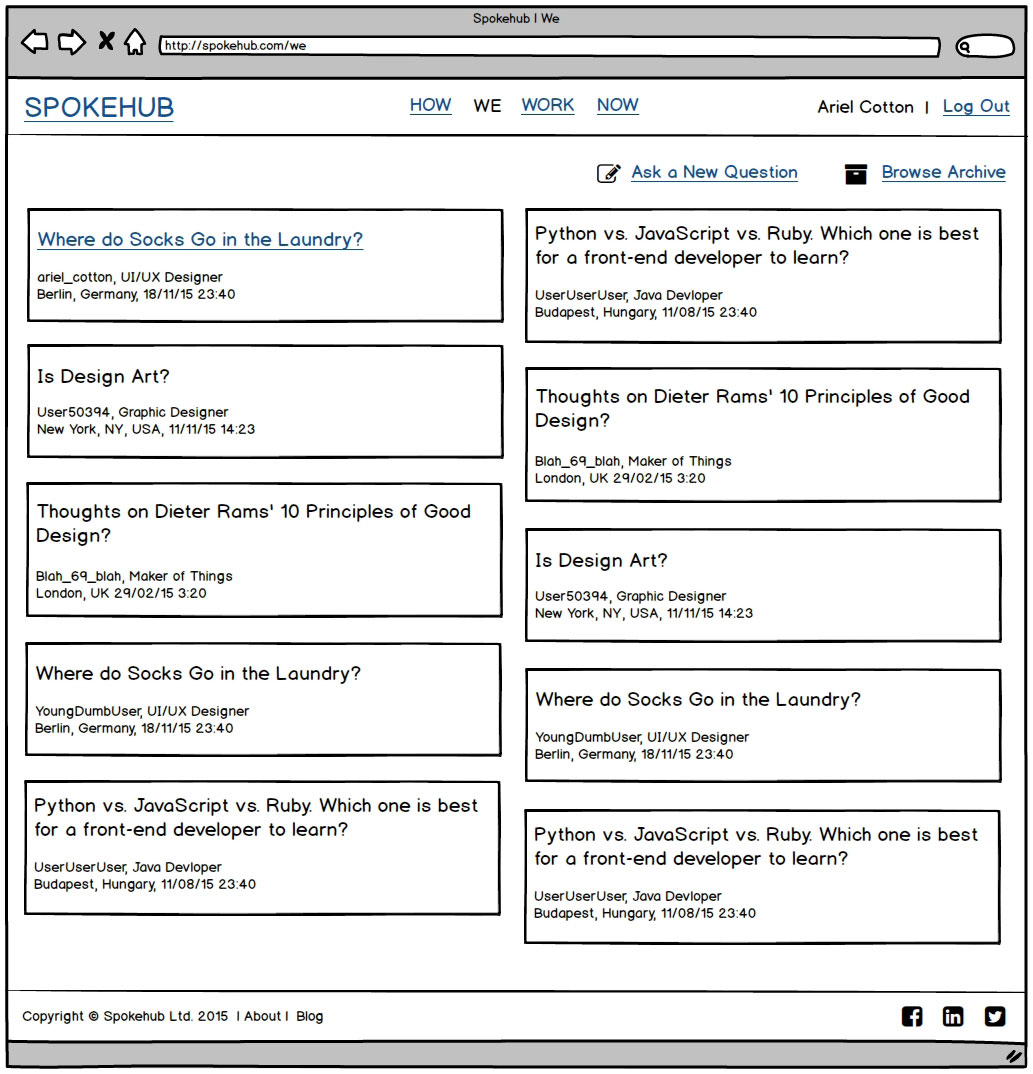
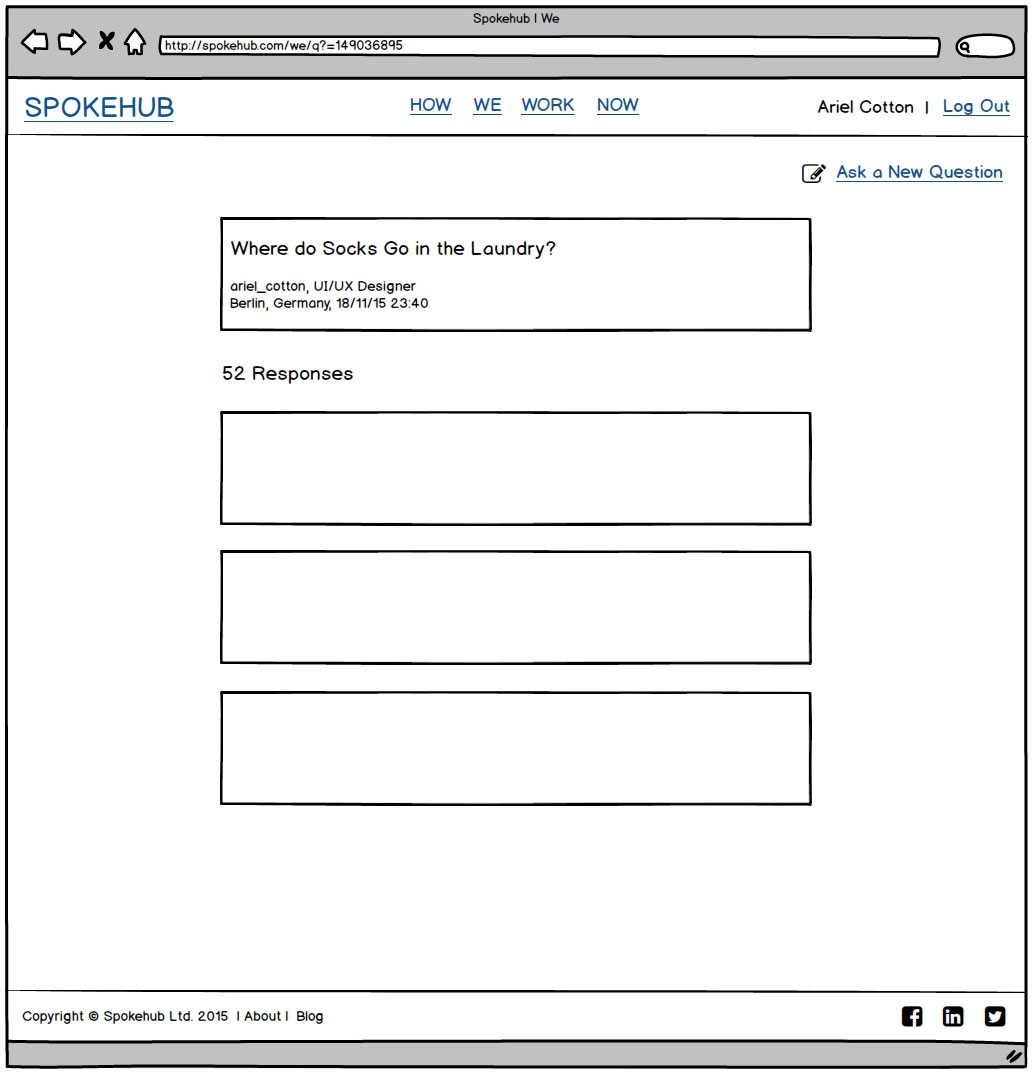
The first step was generating wireframes. The client wanted the design to be innovative and experimental. I stressed the importance of keeping it navigable and straightforward at the same time.
The existing design concept was a one page website that used fancy JavaScript effects to navigate from section to section. Since the site was supposed to include login, forum posting and profile creating functionalities, I dismissed the concept as impractical, and created my own wireframes from scratch.
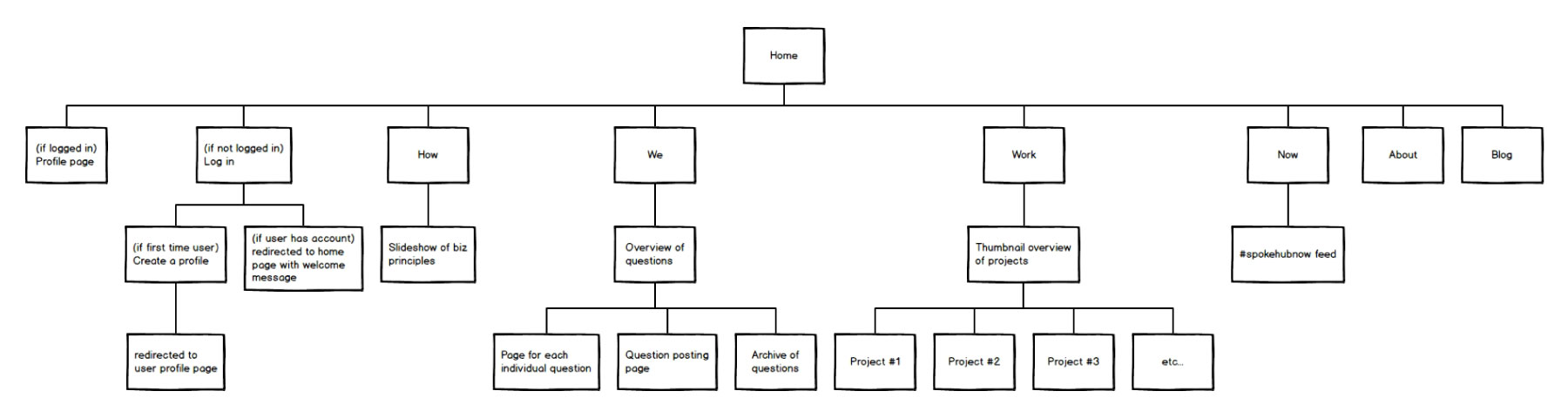
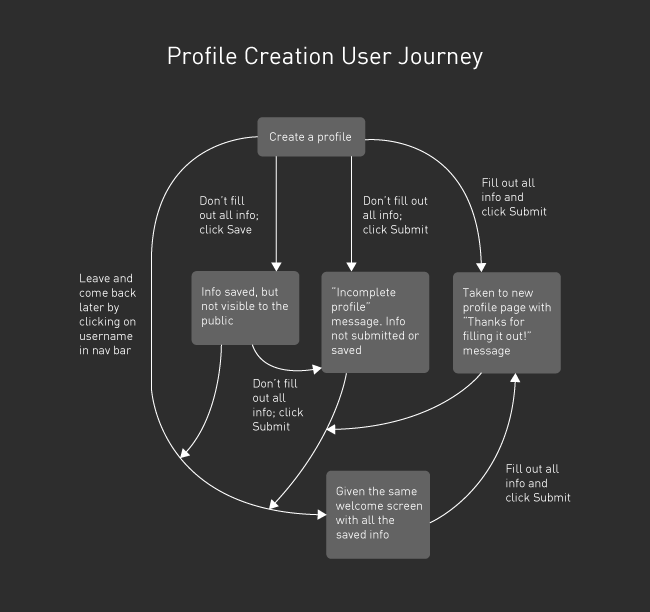
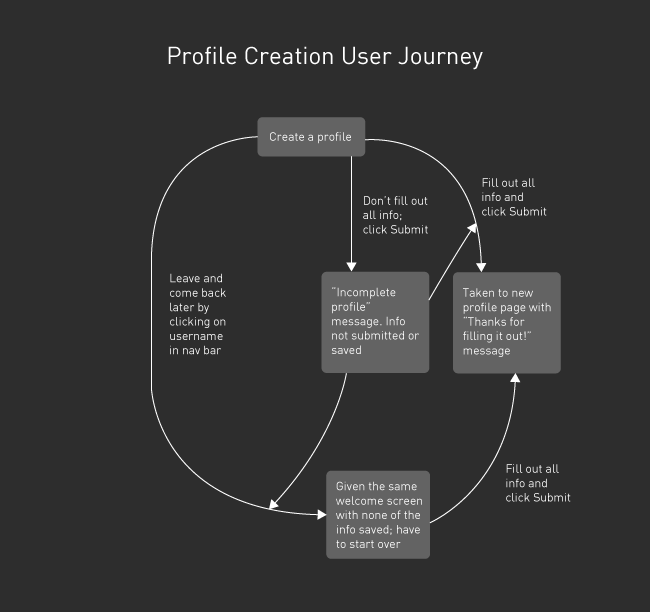
I created a sitemap, wireframes, and user flow diagrams, mainly focusing on the login, forum posting and profile creation processes. For the full Balsamiq wireframe set, please click here.

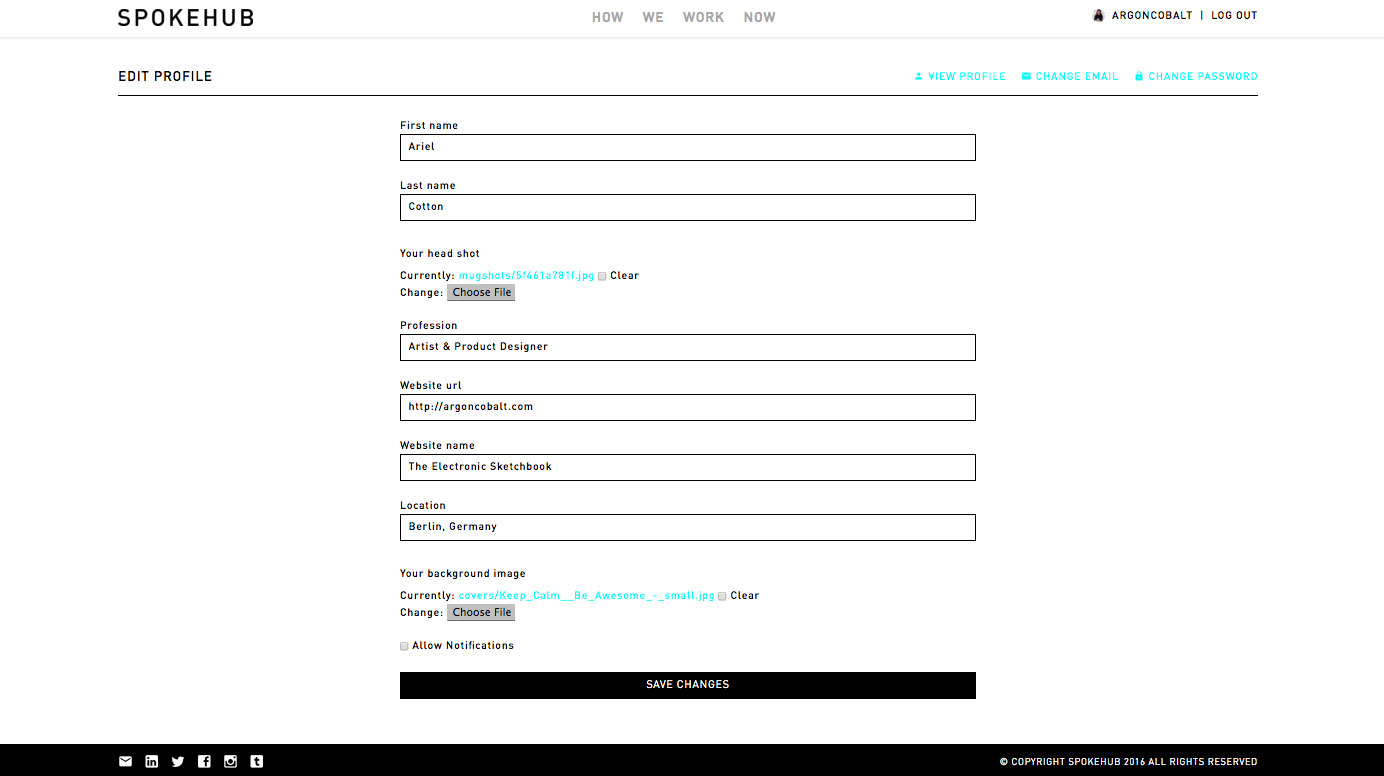
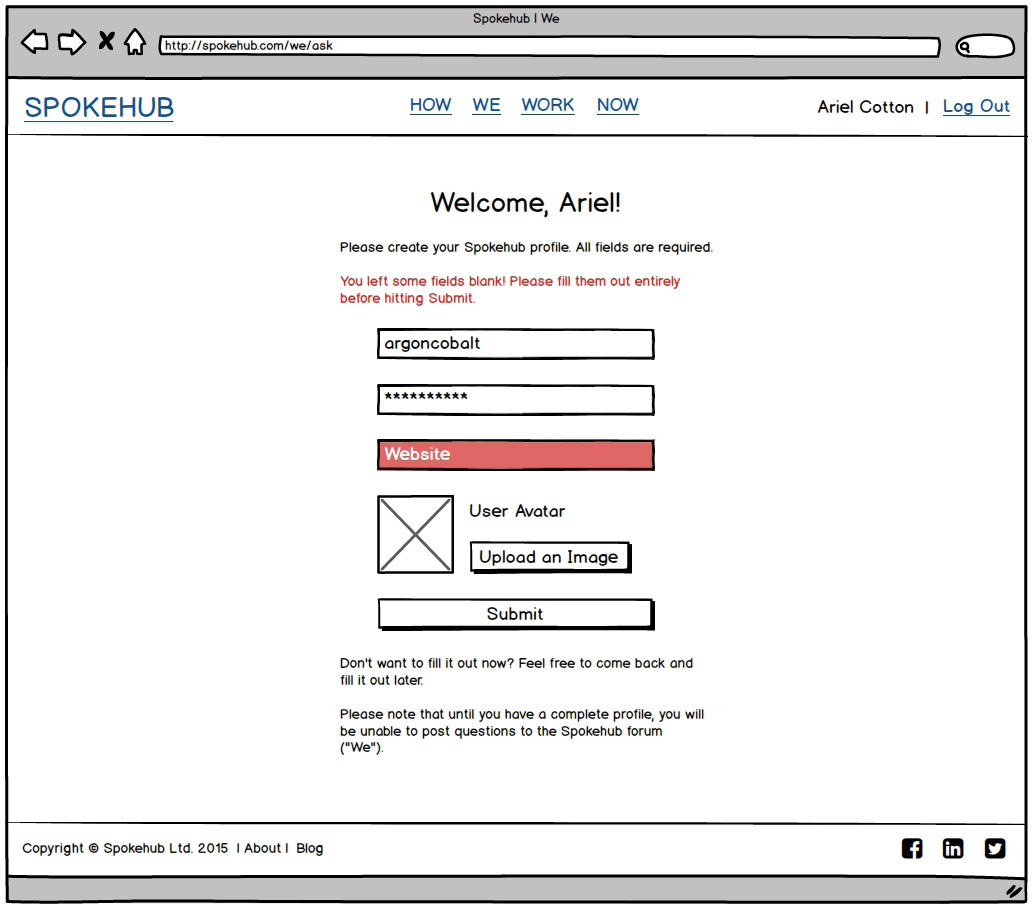
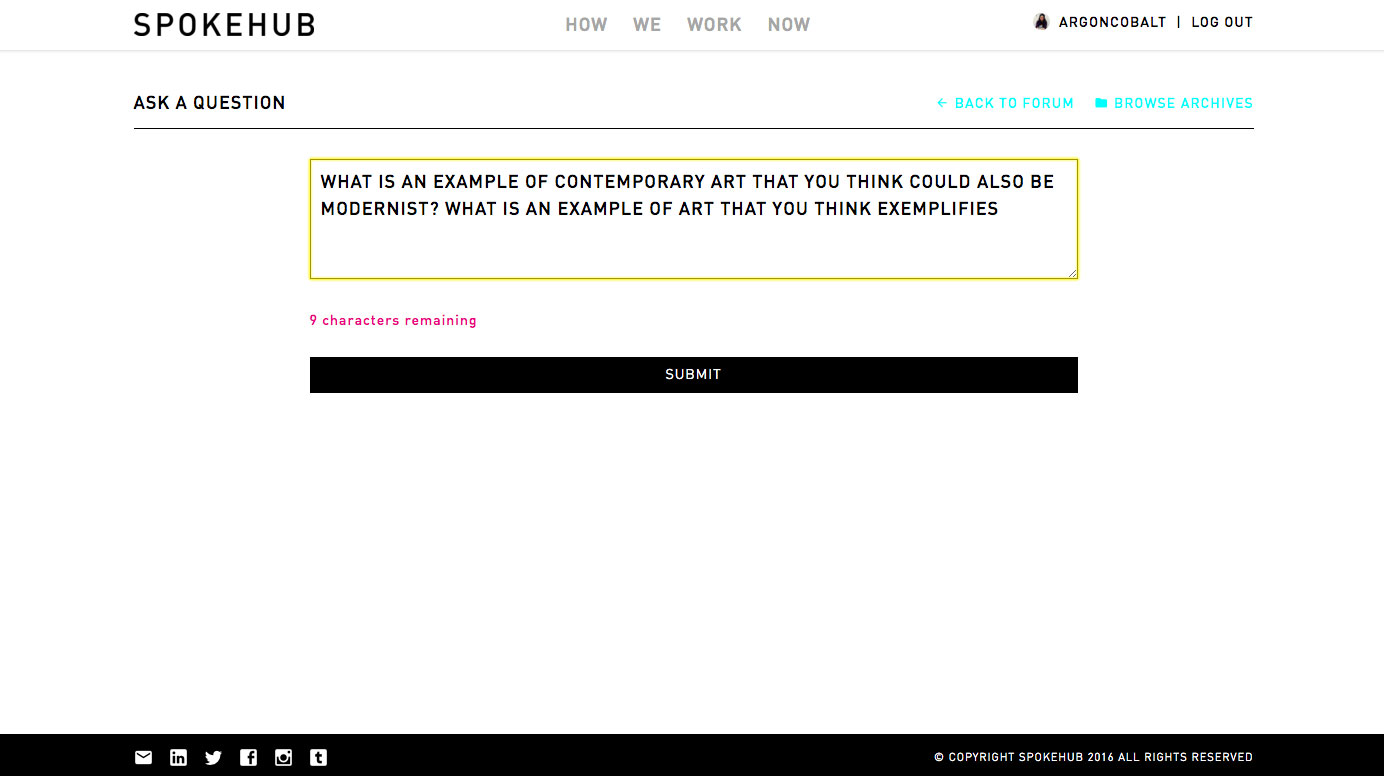
The biggest challenge was considering every minor detail and edge case. For example, what happens when a user wants to edit or delete a question they posted? What if a user wants to change their email or password?



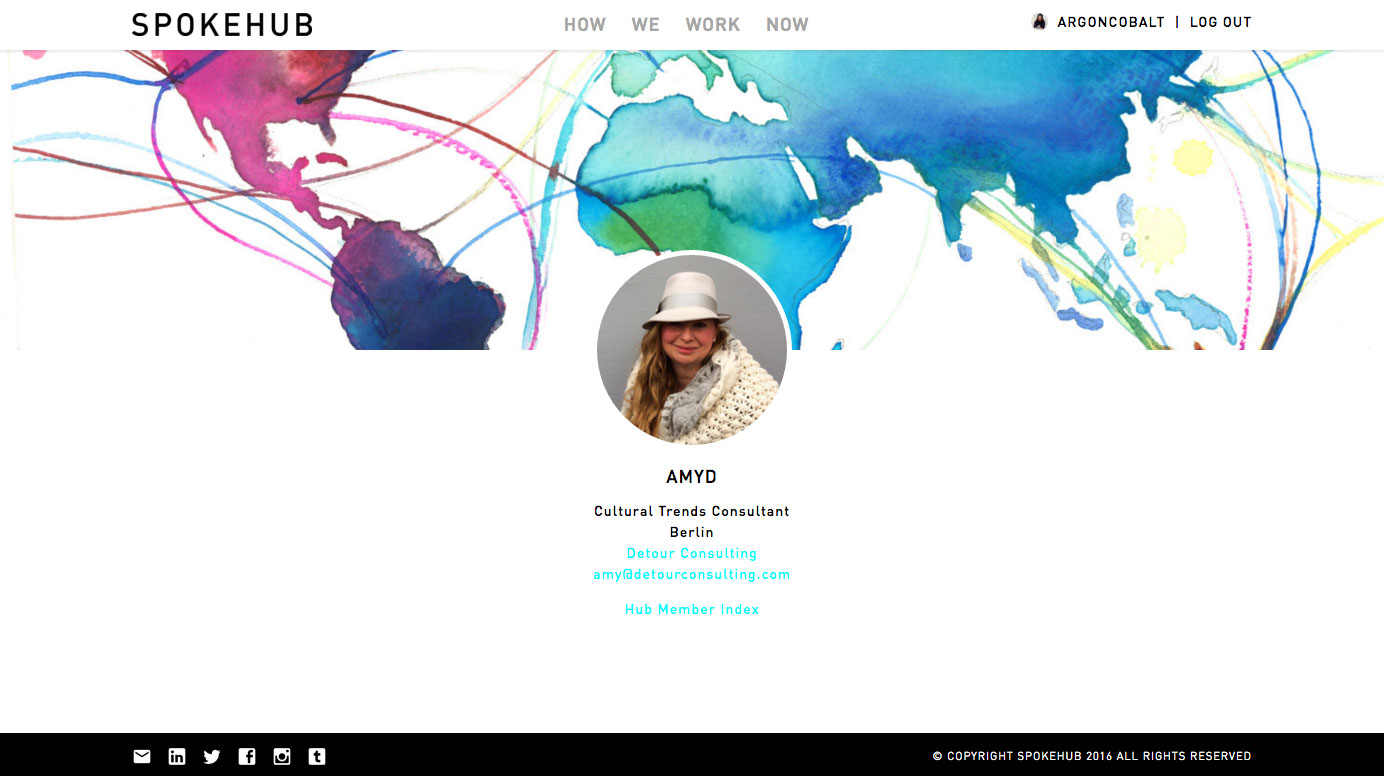
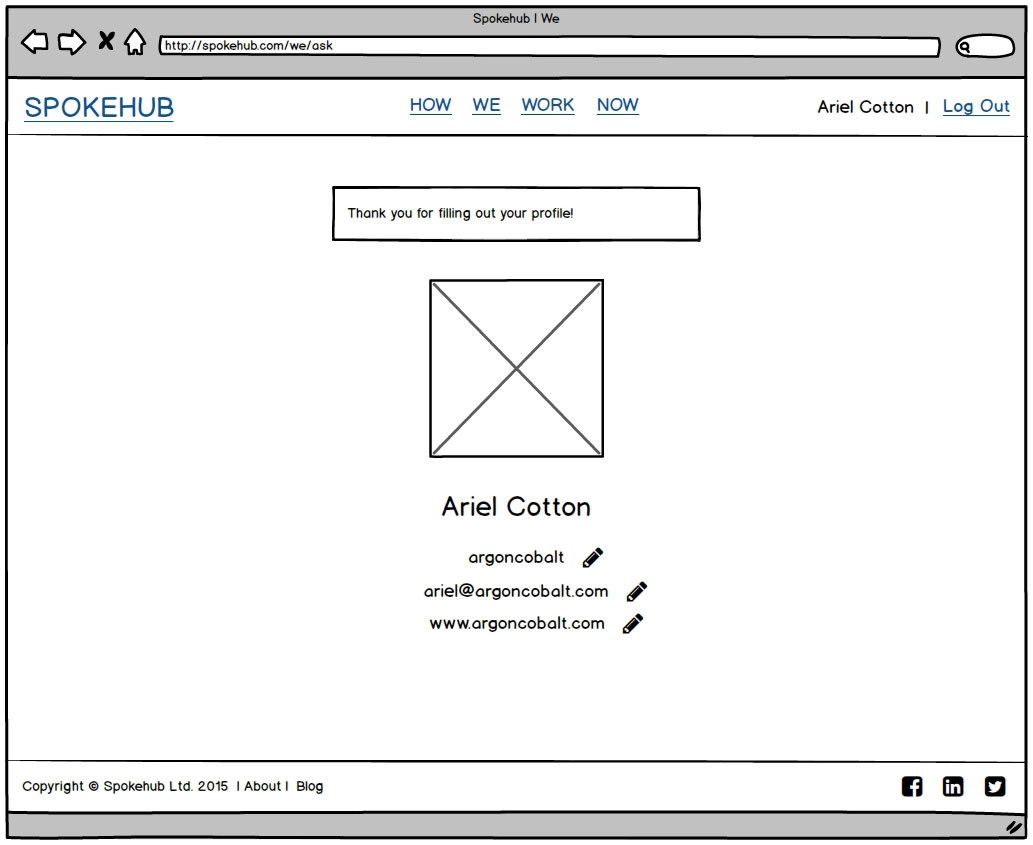
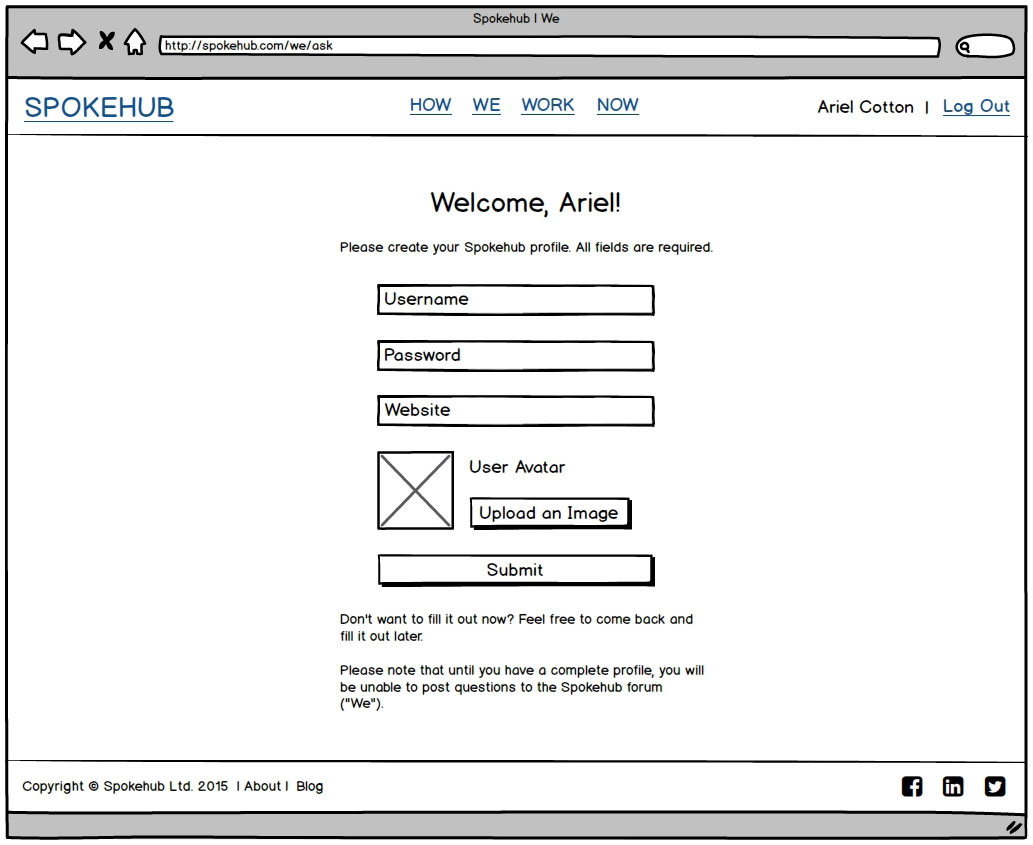
Users may join on an exclusive, invitation-only basis. When users are invited to join, they receive an email from the hub containing a link to a page that allows them to populate their profile details. I mapped out the process for this beforehand. Initially, since all fields are required, I wanted to include an option for users to save their data and come back to finish filling it out later. However, the client eliminated it.





Next step was the visual design. I was working from pre-existing comps left by one of the previous designers. In the end, most of them were completely revised, and the only remaining elements were the typeface, DIN, and the black and white color scheme. I pointed out to the client that we needed a color for hyperlinks. The client and I came up with a CMYK addition to the color scheme, where cyan was used for hyperlinks, magenta was used for errors, and yellow was used for any remaining accents.


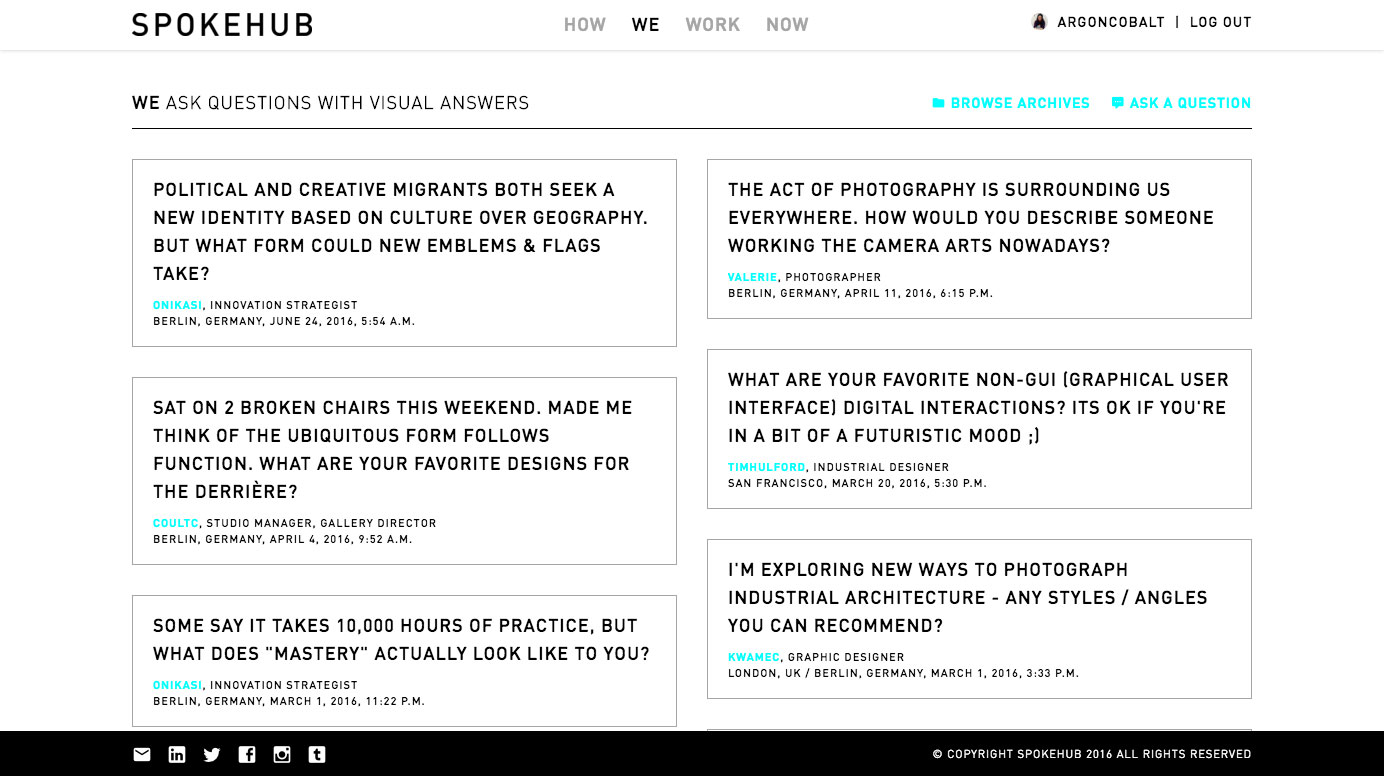
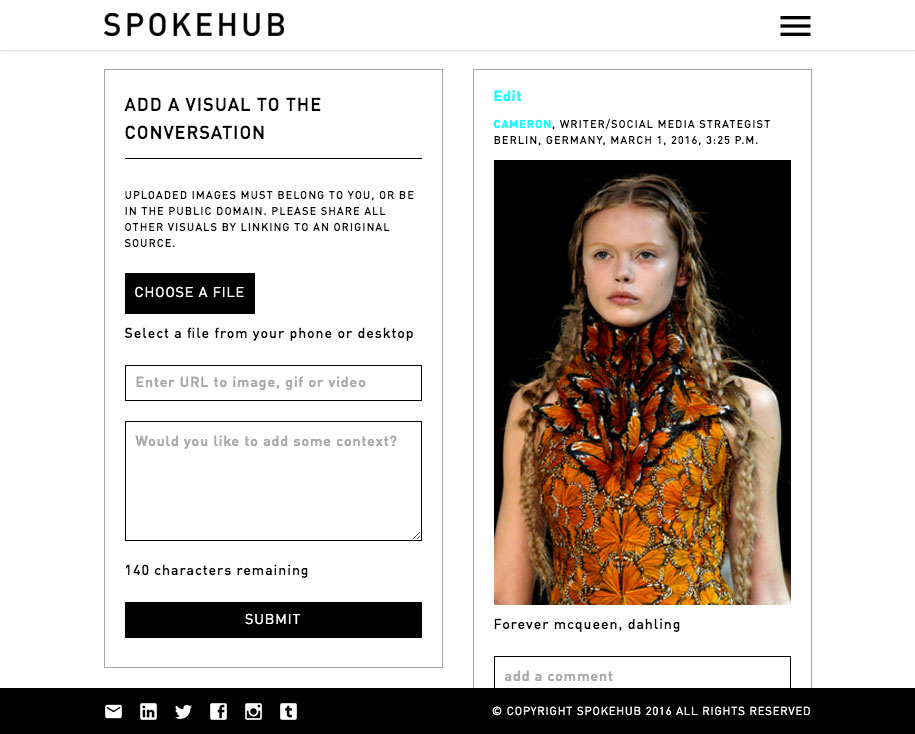
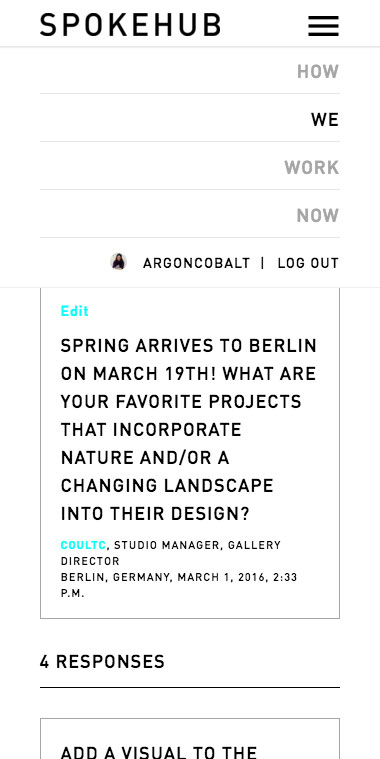
Initially I designed the responses section for each question to mimic a forum posting format. However, the client requested them to follow a format more similar to Pinterest. The results are shown below.



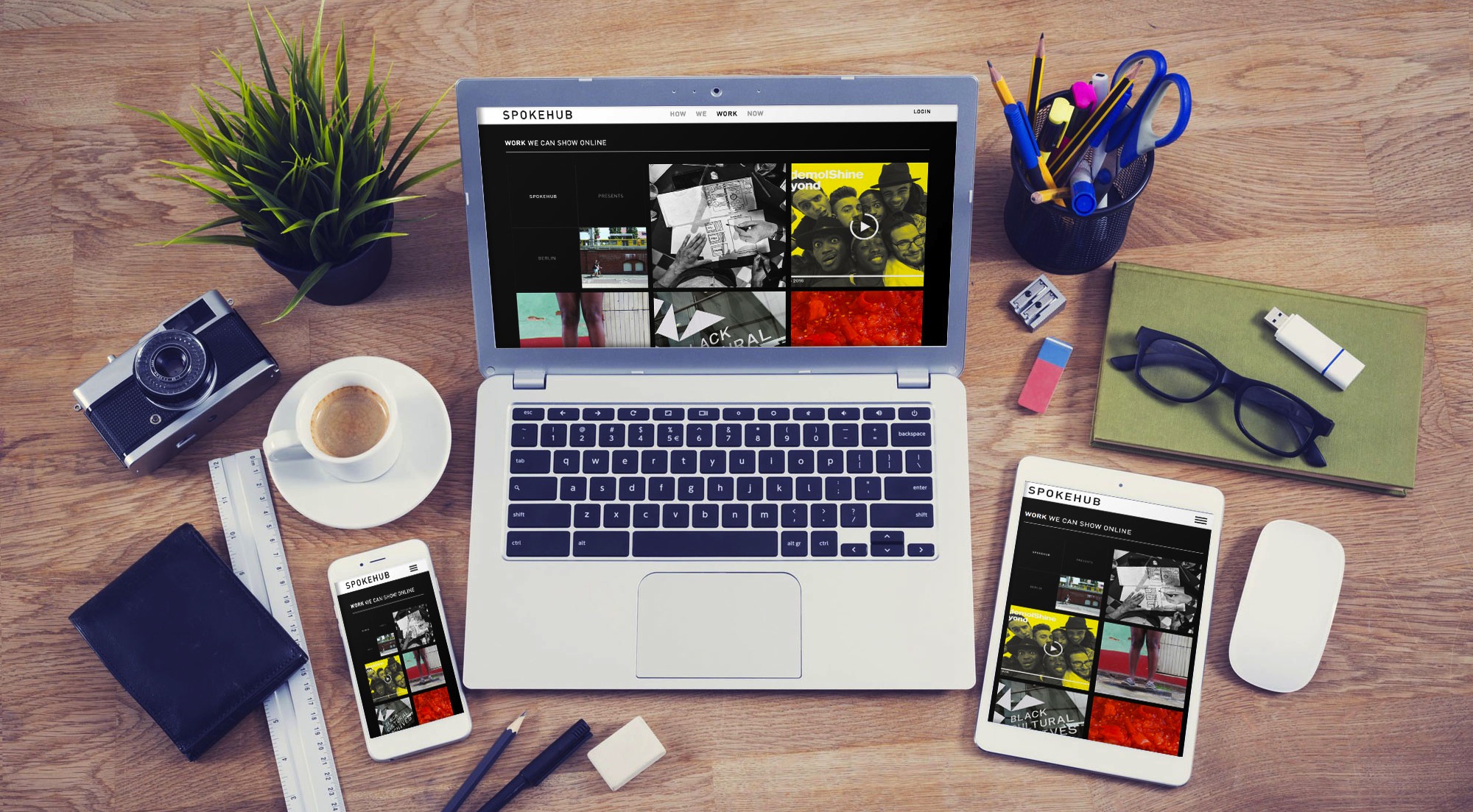
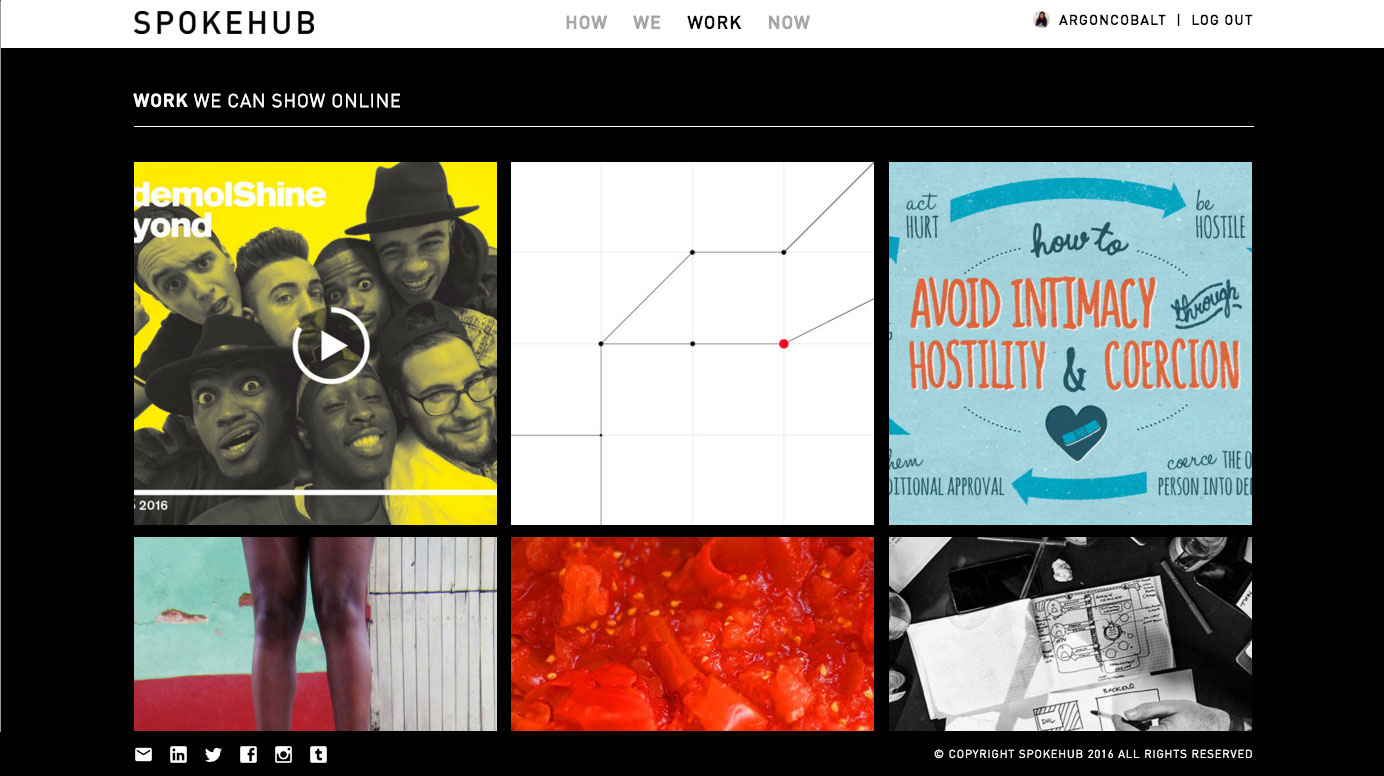
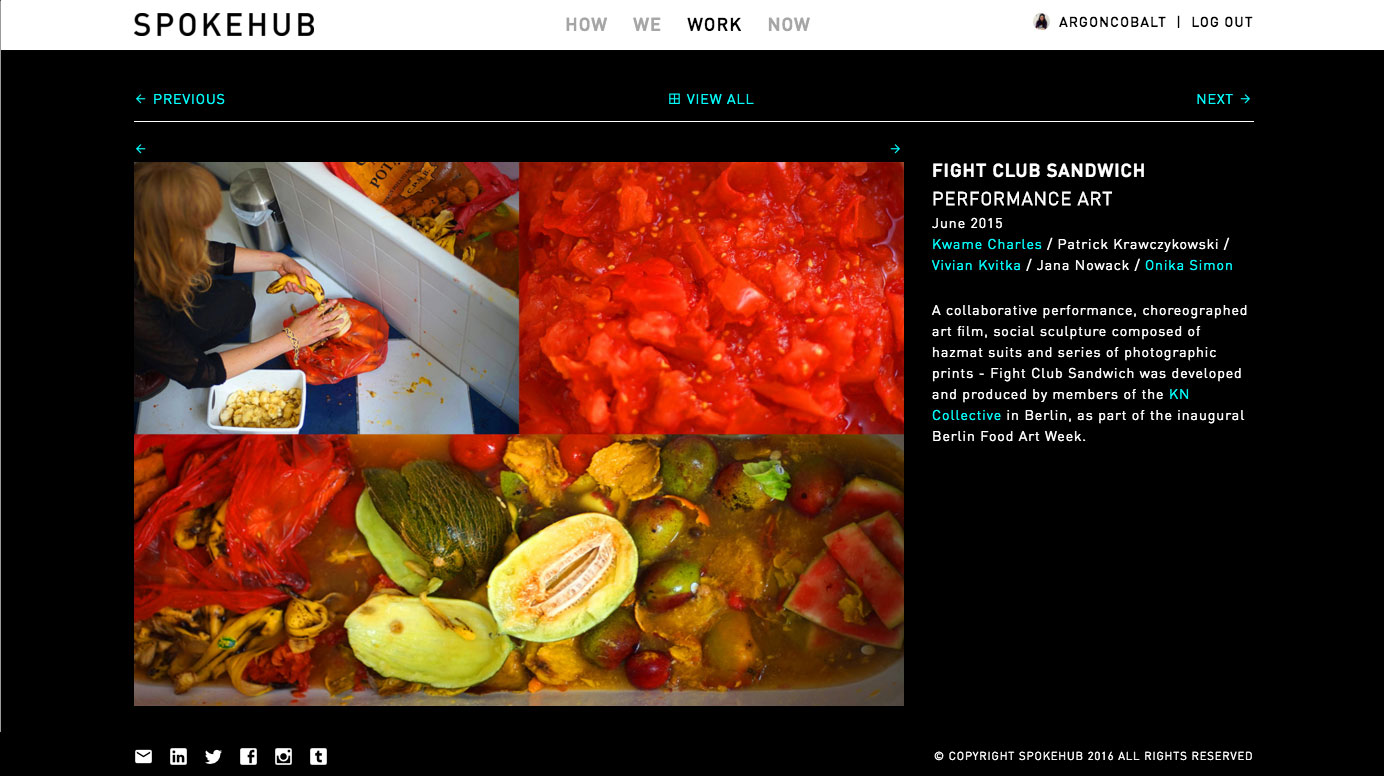
The case studies on the work (portfolio) page have sample images displayed in a slideshow format side-by-side with descriptive text. The images are swipeable on touchscreens.


The website is also fully responsive.


I paid careful attention to the user-facing functions of the website. Clean interface design and an intuitive user experience go together hand in hand.